.jpg&w=3840&q=75)
В современном веб-дизайне важно учитывать адаптивность контента, особенно изображений. Одно и то же изображение может выглядеть по-разному на различных устройствах, от больших мониторов до мобильных телефонов. Использование обычного `<img>`-тега не всегда является оптимальным решением, поскольку он загружает одно и то же изображение для всех экранов, что может замедлять загрузку страниц и негативно влиять на пользовательский опыт.
Плагин image_picture предназначен для решения этой проблемы в редакторе TinyMCE. Он автоматически добавляет поддержку тега <picture>, который позволяет загружать разные версии изображений в зависимости от ширины экрана. Это делает ваш контент более гибким, а страницы — быстрее загружаемыми.
Важно!
Плагин протестирован на версии TinyMCE 5.2.1. На других версиях его работоспособность не гарантируется.
Ссылка на плагин github: https://github.com/Agency-RBand/TMCE_pictures
Преимущества плагина
- Автоматически создает тег <picture> с <source> для различных размеров экрана.
- Повышает производительность за счет загрузки оптимизированных изображений для разных устройств.
- Удобная интеграция в toolbar, контекстное меню и другие элементы интерфейса TinyMCE.
- Простая установка и настройка, не требующая глубоких технических знаний.
Инструкция по установке
1. Скачивание и подготовка плагина
- Клонируйте или скачайте репозиторий с плагином image_picture: https://github.com/Agency-RBand/TMCE_pictures
- Найдите папку TinyMCE и перейдите в каталог plugins.
- Скопируйте скачанную папку image-picture в директорию plugins.
2. Подключение плагина в TinyMCE
Откройте код инициализации TinyMCE и добавьте новый плагин:
tinymce.init({
plugins: 'image_picture ...', // Подключаем плагин в список
external_plugins: {
image_picture: "plugins/image-picture/image-picture.js", // Путь к плагину
},
... // Остальные настройки редактора
});3. Добавление плагина в панель инструментов (toolbar) и контекстное меню
Чтобы плагин был доступен в **панели инструментов** и **контекстном меню**, добавьте его в настройки:
tinymce.init({
toolbar: 'image_picture ...',
contextmenu: 'image_picture ...',
});4. Очистка кэша браузера
После внесения изменений рекомендуется очистить кэш браузера, чтобы TinyMCE загрузил актуальные файлы плагина. В большинстве браузеров это можно сделать через настройки или с помощью сочетания клавиш Ctrl + Shift + R.
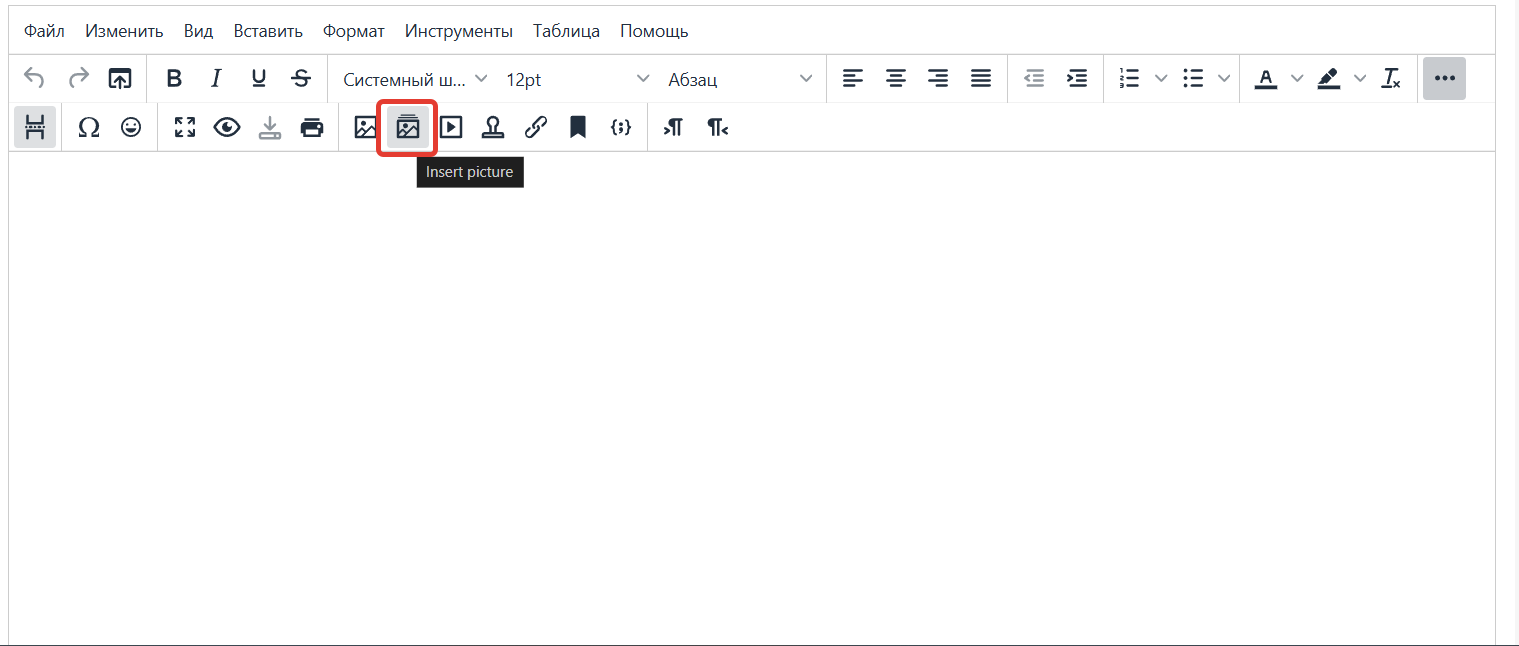
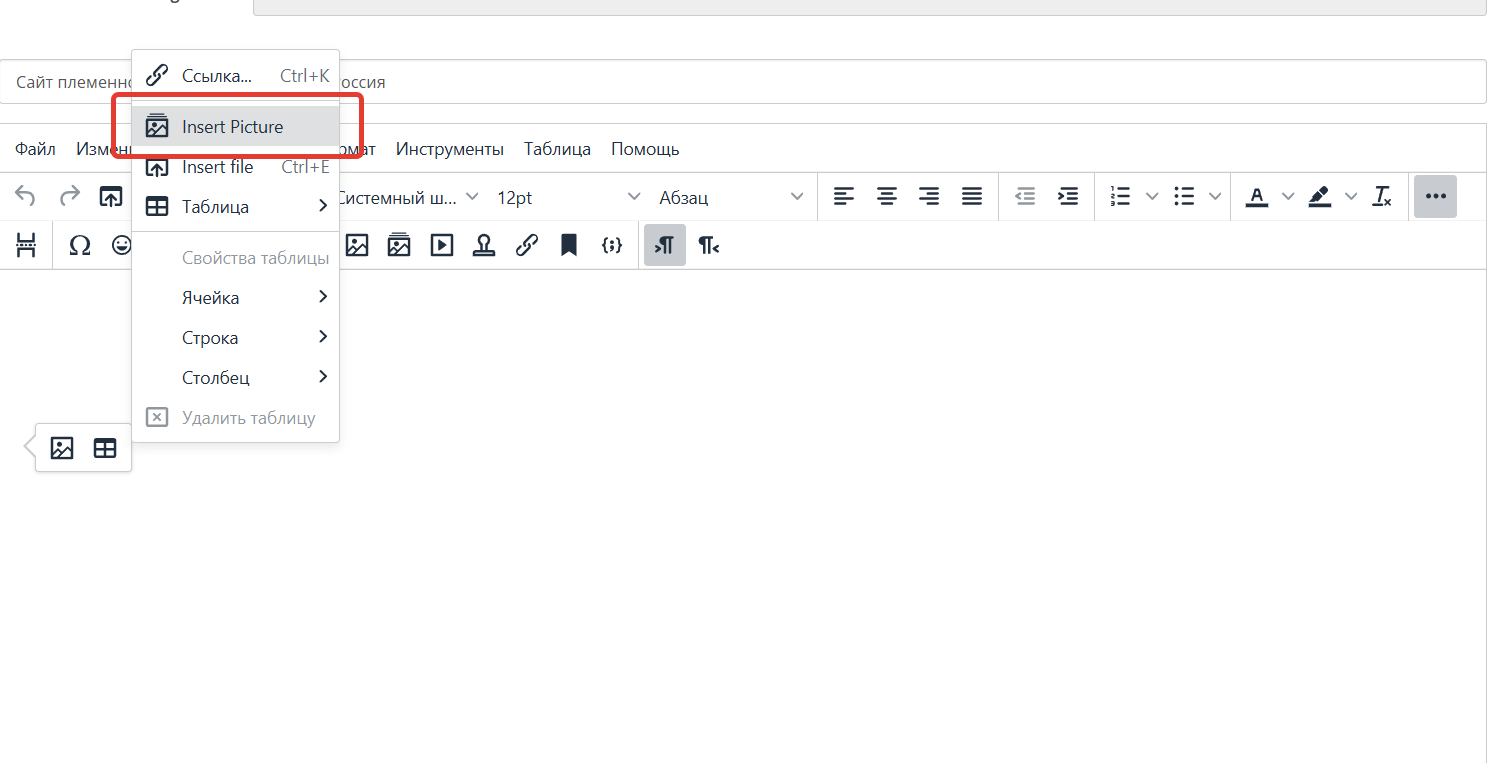
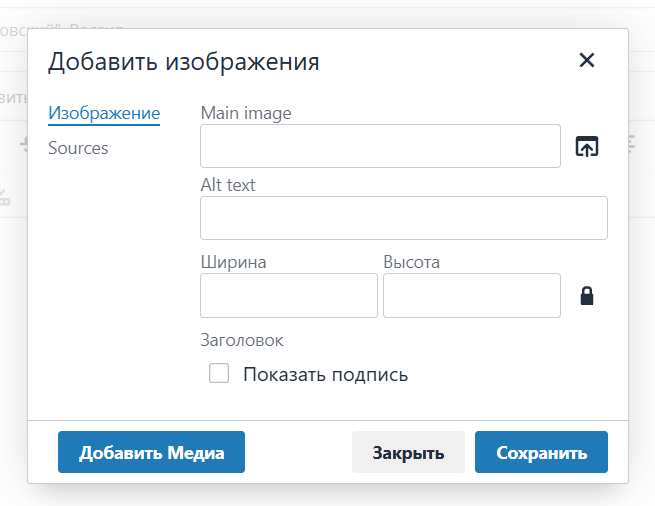
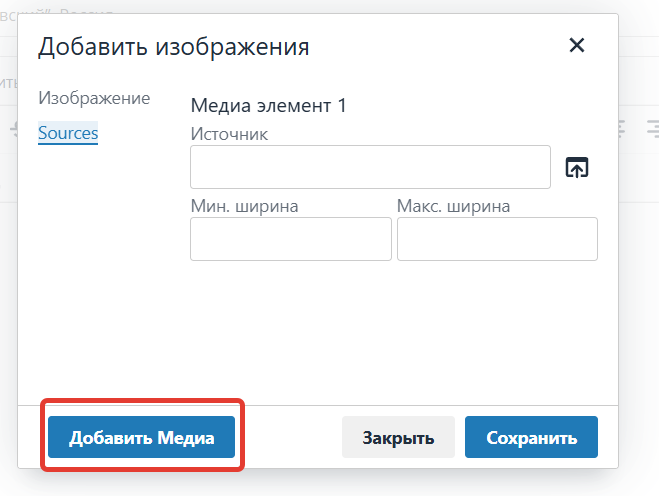
Немного скриншотов интерфейса плагина:




Заключение
Плагин image_picture — это удобное и эффективное решение для работы с адаптивными изображениями в редакторе TinyMCE. Он упрощает процесс добавления изображений, экономит время редакторов и помогает создавать контент, который загружается быстрее и выглядит одинаково хорошо на всех устройствах. Простота установки и интеграции делает его отличным выбором для веб-разработчиков и контент-менеджеров, которые стремятся улучшить пользовательский опыт своих сайтов.
