
Кросспосотинг — умышленное автоматическое, полуавтоматическое или ручное помещение одной и той же статьи, ссылки или темы, в форумы, блоги, либо иной формы сайты или публичные переписки, в том числе и в режиме онлайнового общения с целью наращивание ссылочной массы и показателей тИЦ и Google PR, привлечение трафика с бесплатных блог-площадок, увеличение популярности в блогосфере (создание имиджа).
Исходя из выше следующего мы делаем вывод, что кросспостинг активно способствует развитию веб-сайта и является эффективной тенденцией, освоенной, на сегодняшний день, далеко не каждым сайтом. К нашему большому удивлению вопрос кросспостинга одного из популярных соц. ресурсов рунета практически не освещен — нам не удалось найти ни одной полноценной, свежей, рабочей статьи по данному вопросу. В связи с этим мы берем на себя ответственность просветить нашего читателя и предложить на публичное обозрение метод организации кросспостинга с соц. сетью "Вкотакте".
Метод который мы рассмотрим ниже позволяет размещать информацию на страницах любого пользователя или группы к которому имеет доступ авторизованному пользователю.
Ресурс "Вконтакте" имеет некоторые ограничения в вызове методов API для различных типов приложений. Полную и актуальную информацию по данному вопросы вы сможете найти в разделе документация.
Кросспостинг Вконтакте средствами API
На практике все оказалось довольно просто. Если не обращать внимание на косяки документации, которые мы будем отмечать особым "образом" в серии статей кросспостинга.
Прежде всего необходимо создать Standalone-приложение. Сделать это можно следуя следующим пунктам:
- Перейдем в раздел разработчикам и нажмем кнопку "Создать приложение".
- Выбираем тип приложения "Standalone-приложение" и вводим любое имя приложения. Например: Auto msg.
- После нажатия по кнопке «Подключить приложение» у вас затребуют код, который придет вам в виде СМС в течении минуты на мобильный номер телефона указанный в профиле пользователя под которым вы авторизованы.
- Отлично! У Вас уже есть standalone-приложение.
PS в дальнейшем информацию вашего приложения вы можете редактировать на странице Приложения.
PSS Кстати, вы не сможете удалить созданные вами приложения. После осознания этой информации у нас задергался левый глаз и зачесалась правая пятка! Мы не привыкли работать с сервисами, где нет возможности вернуться на исходную!
Далее нам потребуется провести первоначальную конфигурацию созданного приложения, без которой мы не сможем получить доступ к API вконтакте с вашего сайта. Итак опять по шагам:
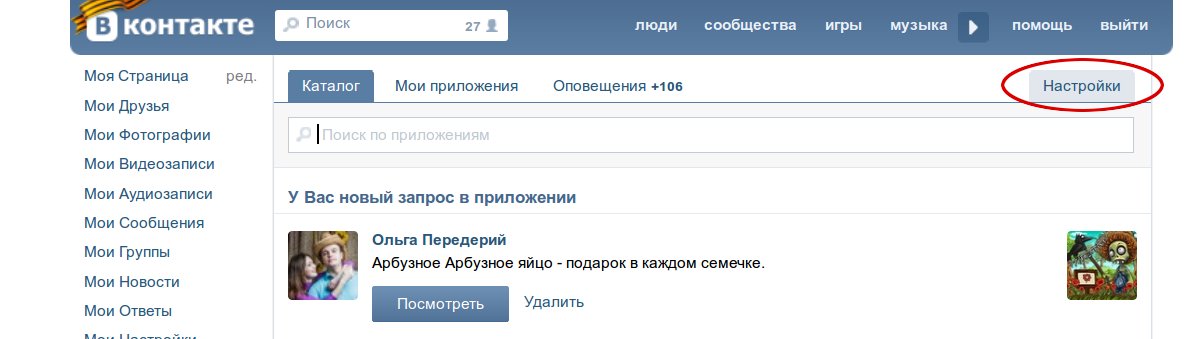
- Переход на страницу Приложения и жмем кнопку "Настройки". Далее ищем ваше созданное приложение в разделе "Администрируемые приложения" и жмем кнопку "Редактировать".
 2. При желание вы можете пройтись по всем вкладкам и заполнить все необходимые для вас поля.
2. При желание вы можете пройтись по всем вкладкам и заполнить все необходимые для вас поля.
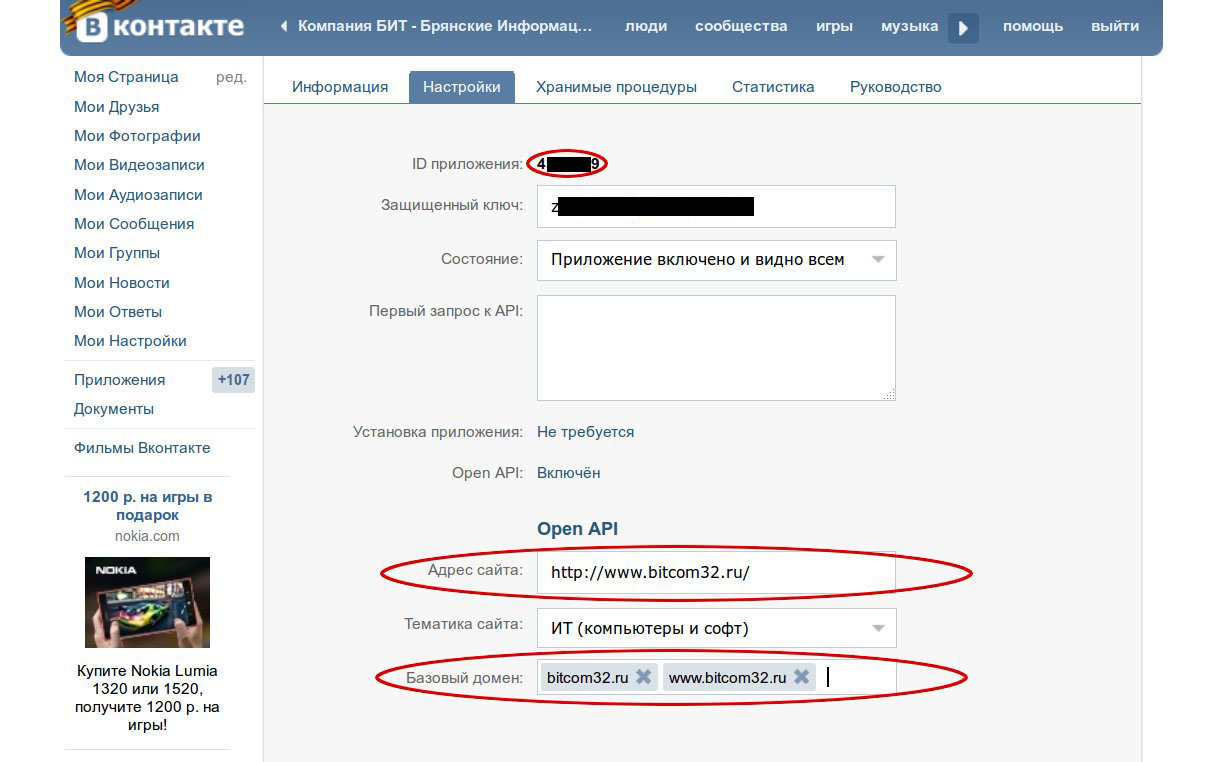
3. Переходим на вкладку "Настройки" и заполняем обязательные поля: адрес сайта, Базовый домен (домены которым разрешен доступ к API). Значение "ID приложения" вам необходимо запомнить, оно нам пригодится в дальнейшем.

4. Не забудьте сохранить изменения.
Далее что нам необходимо — это получить доступ вашего сайта к методам API. Для этой процедуры ВК использует Авторизация на базе OAuth 2.0. Принцип авторизации очень простой:
- Формируем ссылку http://api.vkontakte.ru/oauth/authorize?client_id=&scope=&redirect_uri=http://api.vk.com/blank.html&response_type= где:
client_id -—Ваш id приложения;
scope — запрашиваемые права доступа приложения, которые можно перечислять через запятую. В данном случае приложение запрашивает доступ к API со стороннего сервера в любое время (offline) и wall – доступ к методам работы со стеной;
redirect_uri — ссылка для возврата ответа сервера. В нашем случае обязательный параметр равный http://api.vk.com/blank.html, т.к. только данный способ авторизации имеет возможность получить доступ к методам работы со стеной.
response_type — собственно тот параметр который мы хотим получить - access_token. - Переходим по получившейся ссылке( в этот момент вы должны быть авторизованы) и разрешаем доступ приложению.
- Далее Вас перебрасывает на ссылку http://api.vk.com/blank.html с рядом параметров. Нужный нам параметр access_token. Копируем его значение куда-нибудь. Оно нам необходимо для доступа к API.
И так поздравляем Вас — вы получили свой ключ доступа для вызова методов API. При помощи данного ключа вы сможете обращаться к методам API со своего сайта от имени авторизованного пользователя. Дело осталось за малым — научиться постить на доску Вконтакте средами API. В этой затее нем ничего сложного как и в прошлых шагав получения доступа к API:
- Формируем GET запрос https://api.vk.com/method/wall.post?owner_id=&friends_only=&from_group=&message=&attachments=&access_token= где:
owner_id - идентификатор пользователя или сообщества, на стене которого должна быть опубликована запись. Обратите внимание, что идентификатор группы обозначается со знаком "-".
friends_only - 1 — запись будет доступна только друзьям, 0 — всем пользователям. По умолчанию публикуемые записи доступны всем пользователям.
from_group - Данный параметр учитывается, если owner_id < 0 (запись публикуется на стене группы). 1 — запись будет опубликована от имени группы, 0 — запись будет опубликована от имени пользователя (по умолчанию).
message - текст сообщения (является обязательным, если не задан параметр attachments)
attachments - список объектов, приложенных к записи и разделённых символом ",". Поле attachments представляется в формате:<owner_id>_<media_id>,<owner_id>_<media_id>
— тип медиа-приложения:- photo — фотография;
- video — видеозапись ;
- audio — аудиозапись;
- doc — документ;
- page — wiki-страница;
- note — заметка;
- poll — опрос.
- album — альбом.
<owner_id> — идентификатор владельца медиа-приложения
<media_id> — идентификатор медиа-приложения.
Например:
photo100172_166443618,photo66748_265827614
Также в поле attachments может быть указана ссылка на внешнюю страницу, которую Вы хотите разместить в записи, например:
photo66748_265827614,http://habrahabr.ru
При попытке приложить больше одной ссылки будет возвращена ошибка.
Параметр является обязательным, если не задан параметр message.
access_token — ключ доступа к методу API, который мы с вами ранее сохранили. - В ответ на данный запрос сервер возвращает строку JSON, где в случае успешного вызова метода API wall ваше сообщение опубликуется и вам вернется id сообщения в строке JSON, в противном случае вернется код ошибки и текстовое описание.
Заключение
В заключение мы хотели бы отметить, что организация кросспостинговой системы с соц. сетью "Вконтакте" задача не сложная, и ,не смотря на немногочисленные ошибки в документации для разработчика, методология работы с API вполне доступно и достойно описана. Теперь Вы владеете знанием о принципе организации кросспостинговой системы с соц. сетью "Вконтакте". Обладая знаниями данного принципа у вас не возникнет затруднений в реализации кроспостинга на любом языке программирования. Хотим еще раз отметить инновационность и значимость данного метода раскрутки ресурсов, который позволяет охватить большую предполагаемую аудиторию и, как следствие, повысить посещаемость, тиц, Google PR, привлечение трафика с бесплатных блог-площадок, увеличение популярности в блогосфере (создание имиджа).
