
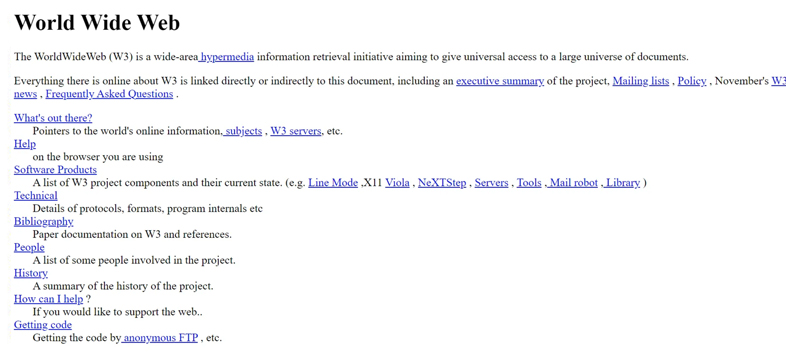
Толчком к развитию и популярности стало появление World Wide Web — Всемирной паутины. В августе 1991 года был опубликован первый веб-сайт — простая текстовая страница с несколькими ссылками. Сайт имел множество ссылок и рассказывал людям, что такое World Wide Web.

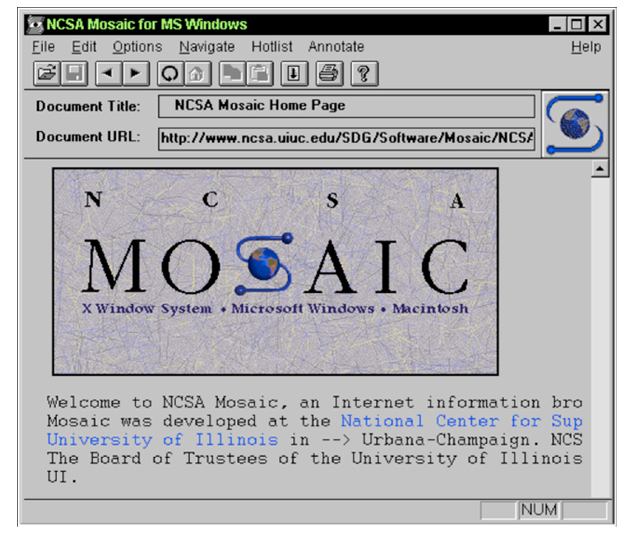
Последующие версии HTML уже разрешали добавление изображений. Новым историческим этапом в развитии Интернета стал выход первой версии графического браузера Mosaic в 1993 году. Вслед за этим появились браузеры Netscape Navigator и Microsoft Internet Explorer.

Именно с этих событий берет начало взрывообразное распространение популярности WWW и, как следствие, Интернета. К 1993 году браузеры научились поддерживать GIF-формат изображений, что стало существенным шагом для того времени. Сайты в то время выглядели довольно скучно: простой текст, ссылки и несколько небольших изображений.
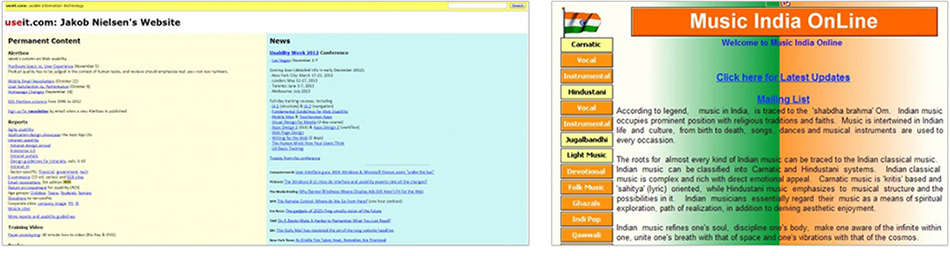
1996-й был годом, который определил начало новой эры, и для многих дизайнеров «позорным» периодом. Активно начал распространятся веб-дизайн с красным, розовым или жёлтым фоном, слишком долгий просмотр которых был практически невозможным.

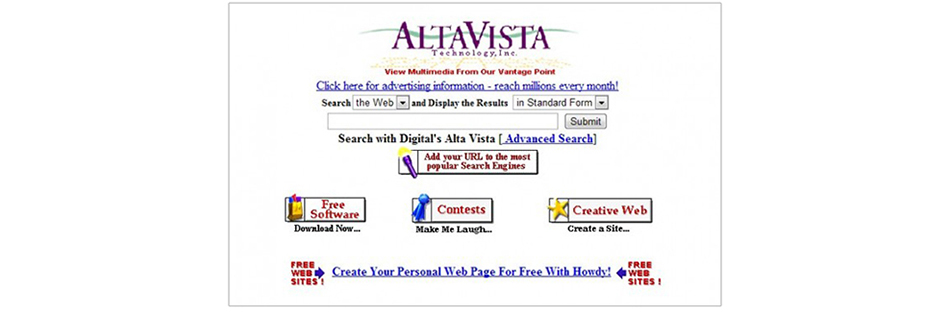
1996 год появился первый дизайн веб-сайта от Altavista. Просто и полезно. Логотип был использован в качестве заголовка. Учитывая, что это была первая попытка Altavista, нужно отметить, что их сайт на то время был одним из самых лучших.

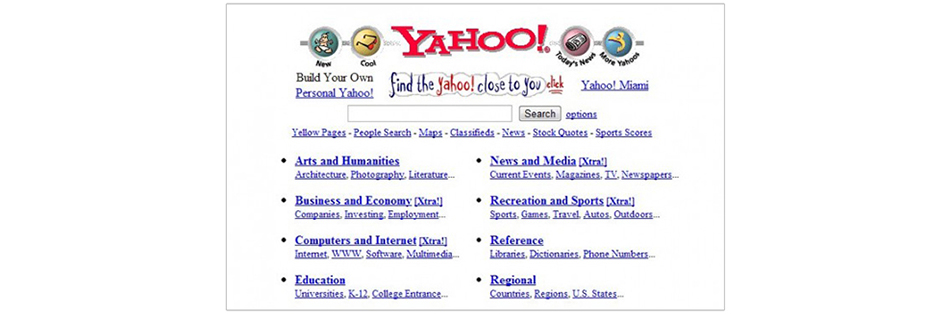
Yahoo — в своё время царь Интернета. Его оригинальный сайт отличается от предыдущего использованием более сложных конструкций и элементов интерфейса. Просматриваются попытки работы над визуальной частью. Такой дизайн сделал его достаточно полезным и визуально привлекательным.

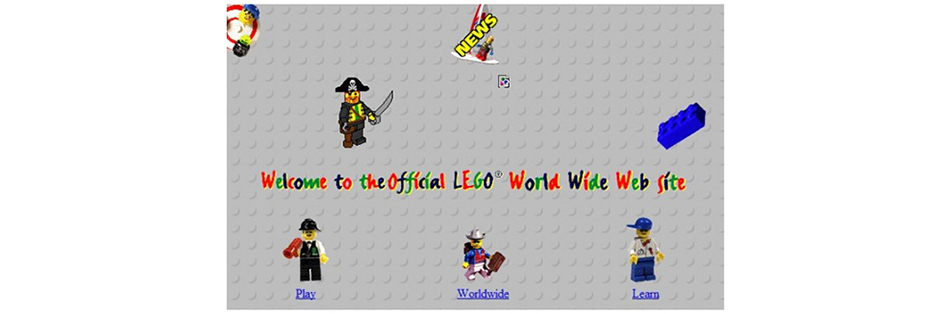
Сайт компании Lego попытались сделать достаточно интерактивным. Поскольку продукция использовалась для детей, на сайте были размещены анимационные картинки с ссылками возле них.

15 лет назад люди думали, что блестящая цветовая палитра действительно характеризует качественный дизайн. Использование ярких цветов сделало невозможным длительный просмотр сайта. К сожалению, яркие цвета стали обычным выбором, ведь для оригинального веб-дизайнера быть замеченным стало более важным, чем учитывать, как долго люди будут оставаться на страницах сайта.

Наверное, любимыми гарнитурами десять лет назад были системные шрифты и шрифты по умолчанию. Они использовались везде: сайты компаний, визитки, свадебные приглашения… Никаких специальных эффектов, теней, прозрачности. Чёрный текст, красные заголовки и синие подчёркнутые ссылки. Единственное различие между текстами — полужирный шрифт или курсив. Типографика не рассматривалась как важная часть дизайна, как это делается сейчас. Этот период также характеризуется появлением кнопок.

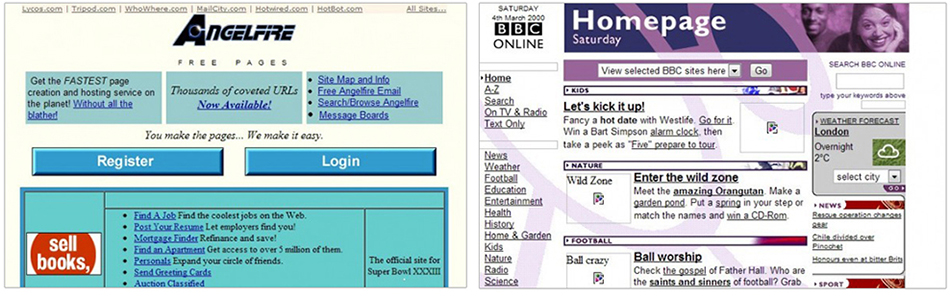
С 1998 года дизайнеры серьёзно подошли к вопросу создания сайтов. Из тенденций того времени можно выделить рамки, табличные макеты, меню с эффектами при наведении, эксперименты с размерами, разные цвета окон и списки ссылок по краям сайта.

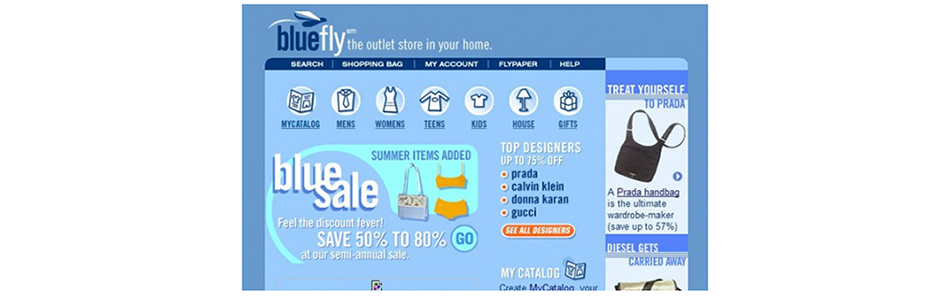
На сайте Bluefly можно увидеть один из лучших примеров на то время навигации по сайту с помощью иконок.

Всплеск Интернета пришёлся на 2000 год. Глянцевые кнопки, блестящие цвета, градиенты и закруглённые углы отражают эпоху Web 2.0. Веб-сайты получают более функциональный и необходимый пользовательский интерфейс. Яркие и красочные кнопки над серым фоном с лёгкой текстурой. Внимание привлекает белый текст на ярких цветах.

2008 год характерен тенденциями мобильных веб-приложений. В 2007 году iPhone определённо послужил сильным толчком для развития мобильного веб-дизайна. Профильные компании стали создавать мобильные веб-сайты и разрабатывать приложения.
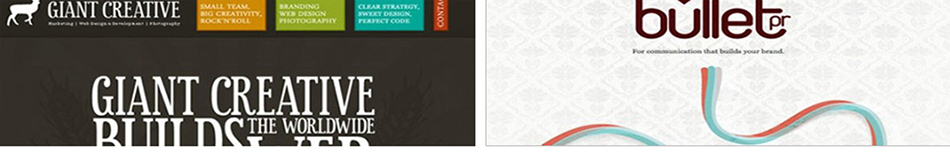
Большие социальные сети устанавливают виджеты для перехода на блоги, веб-сайты — виджеты для перехода на социальные сети. 2008 год стал годом стиля ретро в дизайне. Цветовая гамма стала более стильной, дизайн сайтов — лучше и контрастнее.

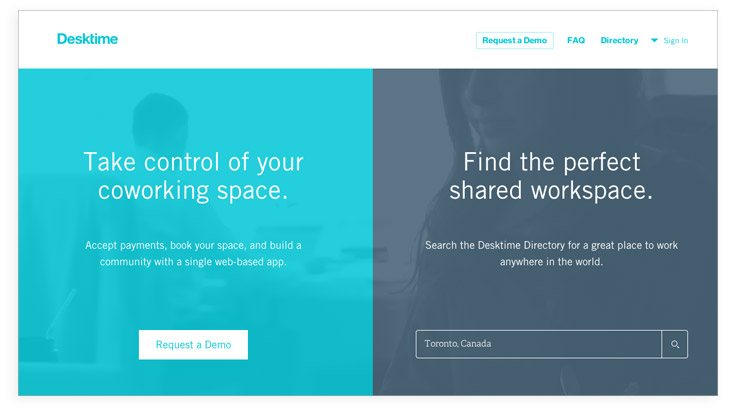
С 2011 по 2014 год дизайнеры осознают, что лучший выбор — простота. И тогда начинает все больше развиваться сердечная любовь к минимализму. В этот период также появляются такие дизайн-тренды, как плоский дизайн и параллакс. Особое внимание продолжают уделять адаптивности сайтов.

C 2015 года и по настоящее время в мире веб-дизайна актуально использование векторной графики, контрастных по размеру форм, крупных фото и видео материалов высокого разрешиения. Особую популярность получил видеоконтент. Дизайнеры стали делать упор на индивидуальность, а поэтому отдают предпочтение уникальной графике и авторским иллюстрациям. Большинство сайтов, которые мы сейчас посещаем являются представителями именно этого периода.
Что нас ждёт в дальнейшем? Не так просто сказать о том, чем поразит нас индустрия web-дизайна. Но мы проанализировали порядка десяти тематических ресурсов и можем немного порассуждать о том, что стоит ждать от сайтов в 2019-2020 году.
- Ровная сетка — это скучно. Поэтому на смену ей придёт нестандартная, ломаная структура, которая сделает сайты динамичнее и интереснее.
- Продолжится бурное развитие тенденции интерактивного дизайна и анимации.
- Поговаривают, что долгий скроллинг постепенно канет в лету.
- Одной из изюминок будущего web-дизайна обещает стать шрифт, как главный графический элемент интерфейса.
