
Когда вы вспоминаете о мониторах и дисплеях различных устройств, то одним из первых терминов, которые приходят на ум, является разрешение экрана. Также многие производители ставят его во главу угла, для описания качества экрана, но так ли он важен? Сегодня разберемся как разрешение экрана влияет на наше восприятие.
Диагональ экрана в дюймах и сантиметрах
Ширина и высота экрана выбираются так, чтобы соответствовать небольшому набору стандартных значений(соотношений), о которых мы вам сейчас расскажем.
Экраны с соотношением 4:3 и 5:4 (Ширина:Высота) остались в прошлом, сейчас их практически не встретить в продаже. Наиболее популярным является соотношение 16:9. Реже встречаются экраны 16:10 и 21:9. Чтобы пользователю было легче ориентироваться в размерах экрана, приведём таблицу, которая связывает диагональ с шириной и высотой. В таблице на каждое значение диагонали в дюймах дано значение этой же диагонали в сантиметрах, а также ширина и высота.
Что такое соотношение сторон монитора?
Соотношение сторон монитора, как и любое соотношение, является пропорциональным представлением, выраженным в виде двух отдельных чисел, разделённых двоеточием. В случае мониторов и дисплеев соотношение сторон описывает соотношение между шириной и высотой. Часто встречающиеся соотношения сторон монитора включают 4:3, 16:9 и 21:9.
Соотношение сторон 4:3
Иначе известное как «полноэкранное», форматное соотношение четыре на три когда-то было стандартом для фильмов, передач и компьютерных мониторов в 20-м веке. С появлением HD-разрешения формат 4:3 уже не так распространен.
Соотношение сторон 16:9
Соотношение сторон 16:9, также известное как «широкоэкранное», является международным стандартом для всего, что связано с высоким разрешением. Поскольку его популярность превысила 4:3, 16:9 теперь можно найти на DVD, телевизорах, в кинотеатрах и видеоиграх.
Соотношение сторон 21:9
Соотношение сторон двадцать один на девять – это маркетинговый термин, используемый для описания 64:27. Как логичный следующий шаг от 16:9, действующий международный стандарт 21:9 еще не полностью проник на рынок. До настоящего времени его использование было ограничено сверхширокими компьютерными мониторами и телевизорами, а также кинематографическими широкоэкранными проекторами.
Сравнение пропорций монитора
4:3 против 16:9
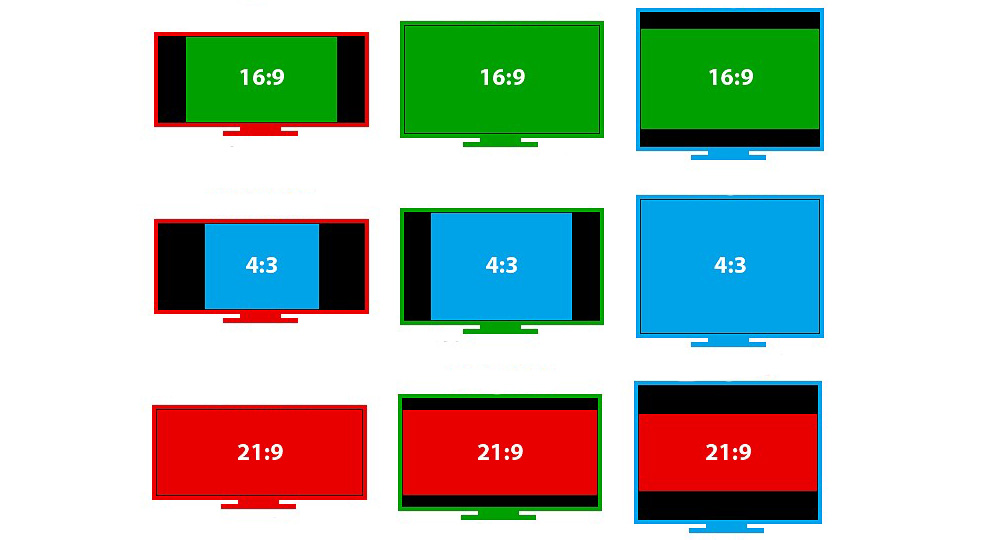
При просмотре контента полноэкранный режим 4:3 дает более «коробчатую» форму изображения, а широкоэкранный формат 16:9 – вытянутую по горизонтали. В целом, 4:3 дает ощущение обрезки, а 16:9 приводит к появлению чёрных полос в верхней и нижней частях экрана.
16:9 против 21:9
Учитывая новизну 21:9, ему не хватает широкой полезности, то есть редко можно найти необходимость в столь широком экране. Однако поддержка подобных экранов с каждым годом растёт. По сравнению с 16:9, 21:9 рекламирует отсутствие черных полос сверху и снизу на экране при просмотре контента.

Разрешение экрана
Разрешение монитора описывает визуальные размеры любого дисплея по ширине и высоте. Изображение на экране вашего компьютера состоит из тысяч или даже миллионов пикселей. Экран создаёт изображение, которое вы видите, изменяя цвета этих крошечных квадратных элементов.
Разрешение экрана говорит нам, сколько пикселей ваш экран может отображать по горизонтали и вертикали. Это описано в характеристике 1920х1080. В этом случае экран может отображать 1920 пикселей по горизонтали и 1080 по вертикали.
Например, экраны разных размеров могут иметь одинаковое разрешение экрана. У вас может быть ноутбук с 15-дюймовым экраном и разрешением 1366x786. У вас также может быть 21-дюймовый монитор на столе с тем же разрешением 1366x786.
Разрешение экрана говорит Вам, сколько пикселей Ваш экран может отображать по горизонтали и вертикали.
В этом примере, хотя монитор на вашем столе больше, на самом деле вы не сможете разместить на нём ничего лишнего. Общее количество пикселей одинаково.
Масштабирование экранов
Как уже говорилось, экраны разных размеров в дюймах могут иметь одинаковое разрешение в пикселях. Это приводит к тому, что количество контента, располагаемого на обоих экранах, одинаково. Однако на меньшем экране и контент будет соответственно меньше (например, текст станет неудобен для чтения). Для этого была введена возможность масштабирования экрана (которая часто включена у пользователей по умолчанию). Например, если размер экрана в пикселях составляет 2560x1440 и выше, а физический размер равен 12 дюймам, операционная система изменяет координаты в пикселях и размеры, используемые в приложении, на 180%. С точки зрения приложения экран 2560x1440 имеет размер 1422x800 пикселей. Стандартные варианты масштабирования могут быть 75%, 125%, 140%, 150%, 180% и 200%, в зависимости от размера экрана, рекомендуемого разрешения экрана и ОС.
Оптимальные расстояния от глаз до монитора при разных диагоналях
Глаз человека устроен таким образом, что нормально он воспринимает изображение, которое отклоняется не более чем на 20 градусов вертикально и горизонтально от перпендикулярной плоскости экрана оси.
Такого можно добиться, если расположить дисплей на расстоянии от глаз в полтора-два раза больше, чем диагональ монитора. Несложно посчитать для какой диагонали какое расстояние рекомендуется:
- 20 дюймов – 75–100 см.
- 22 дюйма – 82–100 см.
- 24 дюйма – 90–120 см.
- 27 дюймов – 100–135 см.
Однако, согласно статистике, при размере монитора в 20-24 дюйма, расстояние от глаз до монитора у пользователей составляет в среднем 60 см. А среди геймеров это расстояние ещё меньше. В связи с чем пользователь лучше воспринимает небольшой текст, размером в 16px. Но сложнее – всё, что выходит за пределы контентной области (принятой, как 1000px).
Глаз человека воспринимает изображение, которое отклоняется не более чем на 20 градусов вертикально и горизонтально от перпендикулярной плоскости экрана.
Человеческий глаз не может долго работать с мелкими объектами. Вот почему нормируются размеры знаков на экране.
Например, угловой размер знака(угол, под которым можно рассмотреть знак без снижения читабельности) должен быть в пределах от 16 до 60 угловых минут(единица измерения углов, равной одной шестидесятой части от градуса), что составляет от 0,46 до 1,75 см, если пользователь смотрит на экран с расстояния 50 см.
В итоге:
Для создания пользовательского интерфейса необходимо учитывать следующие факторы:
- Различие размеров экранов.
- Различие разрешений экранов.
- Масштабирование экранов.
- Пропорции экранов.
- Расстояние от глаз до экрана.
Следственно, для поддержания максимально комфортного восприятия интерфейса пользователем, необходимо учитывать не только разрешение экранов в пикселях, но и их размеры в дюймах. От этого соотношения зависит и масштабирование и расстояние от пользователя до монитора. Ведь чем меньше монитор, тем ближе к нему глаза пользователя. Например, для мобильного устройства это примерно 30 см, а для 20-дюймовых мониторов это 50-60см. Из чего следует, что и размер элементов должен меняться для различных случаев.
Вывод:
Все критерии, факторы и решения дизайнера интерфейсов (в полиграфии, рекламной продукции и т.д.) сводятся к реальному размеру элементов дизайна в метрической системе измерений (например миллиметры).
В зависимости от удалённости от интерфейса (которым могут выступать любые предметы и объекты, например: рекламный стенд, этикетка на товаре, экран монитора, автомобильные номера) дизайнер подбирает фактический размер элемента таким образом, чтобы органы зрения пользователя смогли комфортно взаимодействовать с интерфейсом.
