.jpg&w=3840&q=75)
U savremenom veb-dizajnu važno je uzeti u obzir adaptivnost sadržaja, posebno slika. Ista slika može izgledati različito na različitim uređajima, od velikih monitora do mobilnih telefona. Korišćenje običnog `<img>`-tag-a nije uvek optimalno rešenje, jer učitava istu sliku za sve ekrane, što može usporiti učitavanje stranica i negativno uticati na korisničko iskustvo.
Plugin image_picture je dizajniran da reši ovaj problem u editoru TinyMCE. On automatski dodaje podršku za <picture> tag, koji omogućava učitavanje različitih verzija slika u zavisnosti od širine ekrana. Ovo čini vaš sadržaj fleksibilnijim, a stranice brže učitavajućim.
Važno!
Plugin je testiran na verziji TinyMCE 5.2.1. Na drugim verzijama njegov rad nije garantovan.
Link do plugina na github-u: https://github.com/Agency-RBand/TMCE_pictures
Prednosti plugina
- Automatski kreira <picture> tag sa <source> za različite veličine ekrana.
- Povećava performanse učitavanjem optimizovanih slika za različite uređaje.
- Jednostavna integracija u toolbar, kontekstualni meni i druge elemente interfejsa TinyMCE-a.
- Jednostavna instalacija i podešavanje, bez potrebe za dubokim tehničkim znanjem.
Uputstvo za instalaciju
1. Preuzimanje i priprema plugina
- Klonirajte ili preuzmite repozitorijum sa pluginom image_picture: https://github.com/Agency-RBand/TMCE_pictures
- Pronađite folder TinyMCE i idite u katalog plugins.
- Kopirajte preuzeti folder image-picture u direktorijum plugins.
2. Povezivanje plugina u TinyMCE
Otvorite kod inicijalizacije TinyMCE i dodajte novi plugin:
tinymce.init({
plugins: 'image_picture ...', // Dodajemo plugin u listu
external_plugins: {
image_picture: "plugins/image-picture/image-picture.js", // Putanja do plugina
},
... // Ostala podešavanja editora
});3. Dodavanje plugina u toolbar i kontekstualni meni
Da bi plugin bio dostupan u **toolbaru** i **kontekstualnom meniju**, dodajte ga u podešavanja:
tinymce.init({
toolbar: 'image_picture ...',
contextmenu: 'image_picture ...',
});4. Čišćenje keša pretraživača
Preporučuje se da nakon izmjena očistite keš pretraživača, kako bi TinyMCE učitao aktuelne fajlove plugina. U većini pretraživača to možete uraditi kroz podešavanja ili koristeći prečicu Ctrl + Shift + R.
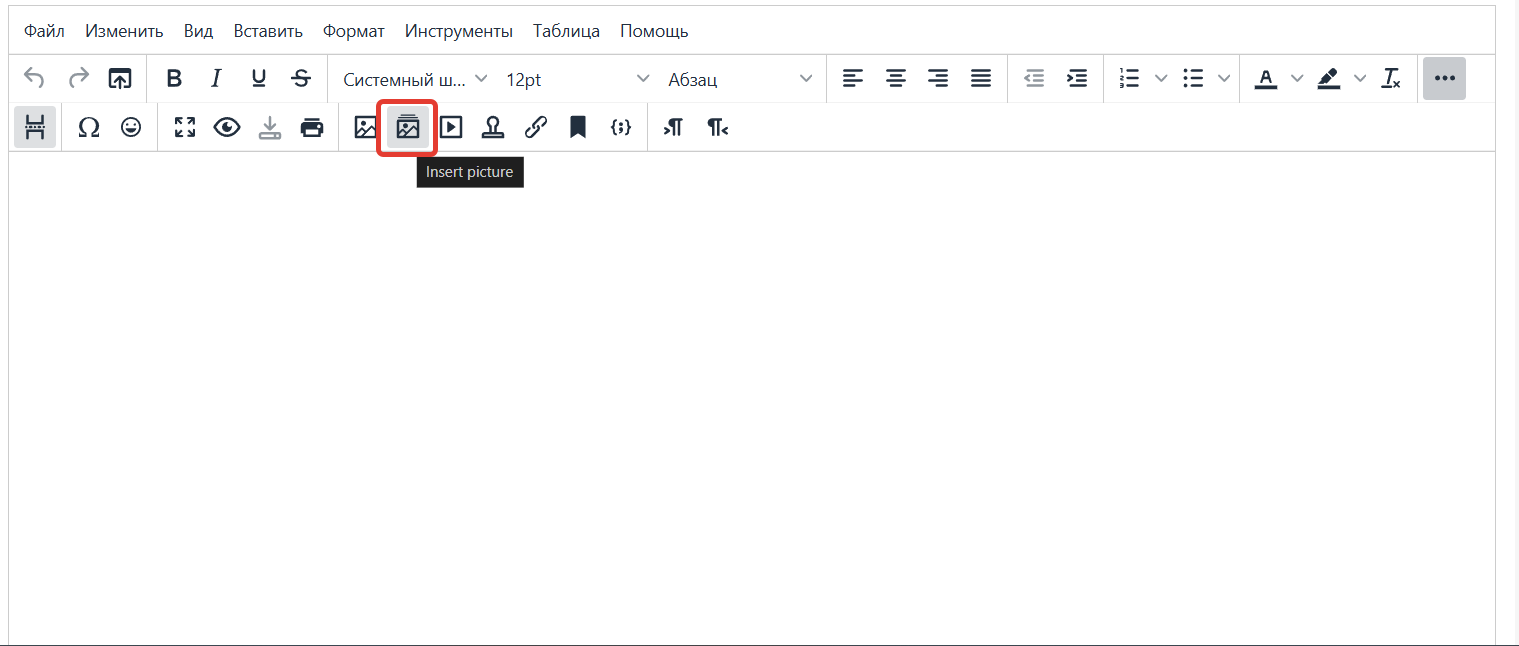
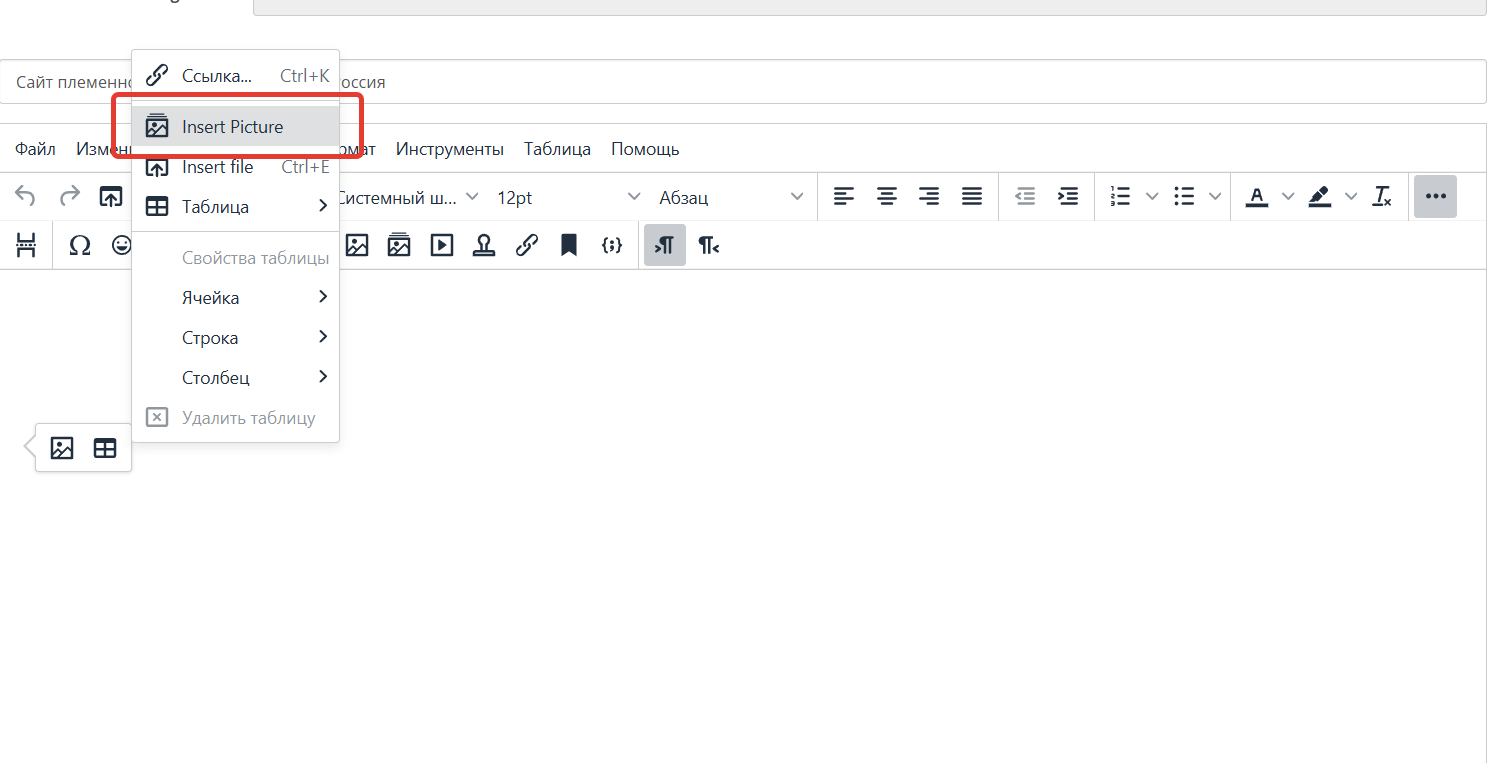
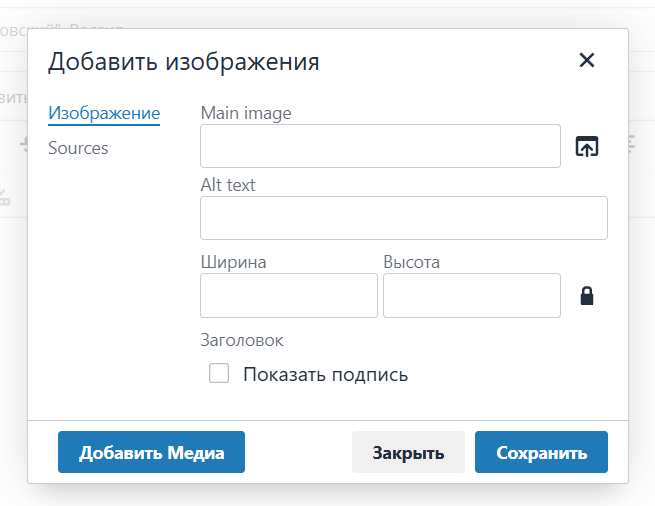
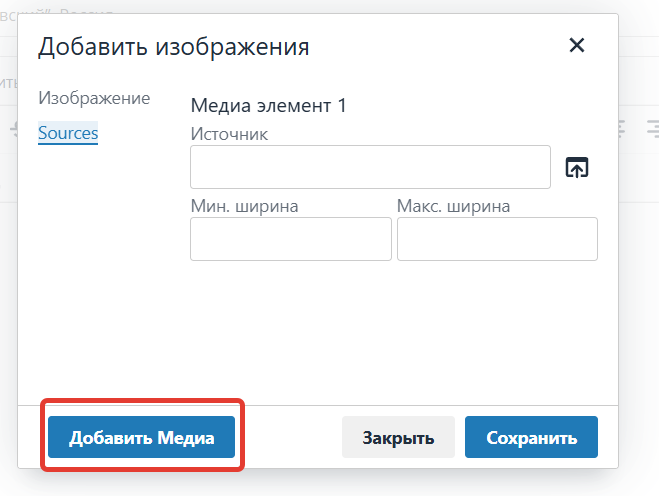
Nekoliko screenshotova interfejsa plugina:




Završna reč
Plugin image_picture je praktično i efikasno rešenje za rad sa adaptivnim slikama u TinyMCE editoru. On pojednostavljuje proces dodavanja slika, štedi vreme urednicima i pomaže u kreiranju sadržaja koji se brže učitava i izgleda podjednako dobro na svim uređajima. Jednostavna instalacija i integracija čine ga odličnim izborom za veb-dizajnere i menadžere sadržaja koji žele da poboljšaju korisničko iskustvo svojih sajtova.
