.jpg&w=3840&q=75)
Vrlo često, prilikom kreiranja pločice navigacije na web stranici, postoji potreba za njenom animacijom. Ovaj članak opisuje rješenje ovog problema pomoću dodatka. Glavni princip njegovog rada je podijeliti navigacijske elemente na komponente i animirati ih na različite načine, ovisno o odabranim postavkama.
Prepoznatljive karakteristike i mogućnosti dodatka za navigaciju sa pločicama:
- Integracija sa jquery bibliotekom
- Mogućnost fleksibilnog podešavanja parametara
- Mnoge opcije za segmentnu animaciju
- Zaključajte stavke galerije kako biste izbjegli više klikova
Dodatak za navigaciju sa pločicama sastoji se od glavnih dijelova:
- HTML pločice za navigaciju
- JQuery skripta sa predlošcima postavki
- Univerzalni CSS stilovi dodataka
Primjer instaliranja dodatka za animaciju pločica
Preuzmite arhivu s dodatkom i kopirajte njen sadržaj u direktorij vaše web stranice. Da bi skripta radila, morate imati povezanu jQuery biblioteku.
Struktura arhive:
/css/style.css // Fajl osnovnih stilova
/css/font-awesome.css // Fajl stilova fonta FontAwesome
/css/plate.css // Fajl stilova pločica
/fonts/* // Fajlovi fonta
/js/plate.js // Osnovni kod
/images/ // Fascikla sa početnim setom slika
index.html // Fajl sa originalnim rasporedomInicijalizacija i konfiguracija dodatka za pločice
Galerija slika na koju će se skripta povezati mora imati sljedeću strukturu:
<section class="plate">
<a href="#" class="plate-item">
<img src="/images/plate-2-1.jpg" alt="" />
</a>
<a href="#" class="plate-item">
<img src="/images/plate-2-2.jpg" alt="" />
</a>
<a href="#" class="plate-item">
<img src="/images/plate-2-3.jpg" alt="" />
</a>
<a href="#" class="plate-item">
<img src="/images/plate-2-4.jpg" alt="" />
</a>
<a href="#" class="plate-item">
<img src="/images/plate-2-5.jpg" alt="" />
</a>
<a href="#" class="plate-item">
<img src="/images/plate-2-6.jpg" alt="" />
</a>
</section>Da biste inicijalizirali dodatak, samo navedite klasu spremnika vanjske galerije u jquery selektoru.
<script>
$('.plate').plate();
</script>Da biste detaljno konfigurirali dodatak, prilikom inicijalizacije možete u zagradama navesti parametre koje želite primijeniti. (Pogledajte ispod za kompletnu listu dostupnih opcija)
<script>
$('.plate').plate({
count : 'auto',
speedShow : 300,
animateParametersShow : {
width : 'hide',
opacity : 0
},
speedHide : 300
});
</script>Kako radi dodatak za animaciju navigacije sa pločicama
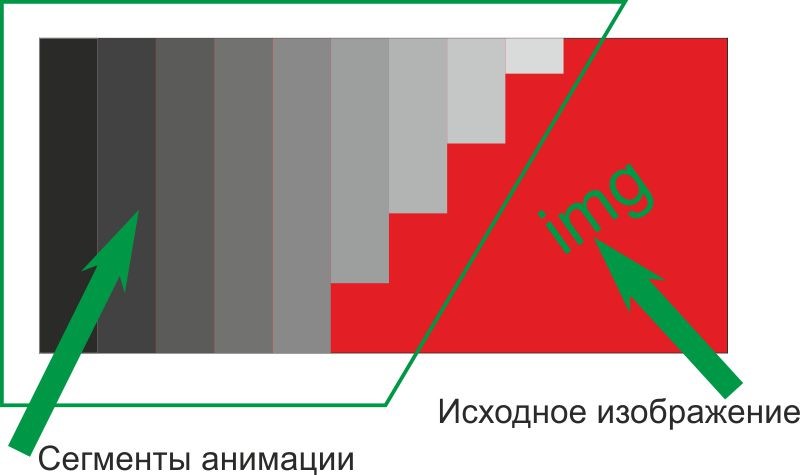
Nakon inicijalizacije, dodatak kreira gornji sloj u svakom elementu galerije, koji se sastoji od mnogo segmenata, čiju animaciju pokreće događaj koji je naveden u postavkama. Štaviše, ova animacija može biti simultana ili sekvencijalna, ovisno o specificiranim intervalima.

Moguće je postaviti segmente animacije u obliku cijele slike, podijeljene na zasebne dijelove, ili jednog prozirnog sloja (njegova boja se također može podesiti). Da biste popunili segmente animacije slikom, potrebno je postaviti parametar backgroundType: 'image' i navesti pozadinu za blokove galerije slika u stilovima.
section.plate .plate-item:nth-of-type(1){background: url(/images/plate-2-6.jpg) top center no-repeat;}
section.plate .plate-item:nth-of-type(2){background: url(/images/plate-2-5.jpg) top center no-repeat;}
section.plate .plate-item:nth-of-type(3){background: url(/images/plate-2-4.jpg) top center no-repeat;}
section.plate .plate-item:nth-of-type(4){background: url(/images/plate-2-3.jpg) top center no-repeat;}
section.plate .plate-item:nth-of-type(5){background: url(/images/plate-2-2.jpg) top center no-repeat;}
section.plate .plate-item:nth-of-type(6){background: url(/images/plate-2-1.jpg) top center no-repeat;}Takođe, pozadina segmenata animacije može se postaviti ne slikom, već bojom. Da biste to učinili, trebate postaviti parametar backgroundType : 'image' i backgroundColor : 'COLOR' .
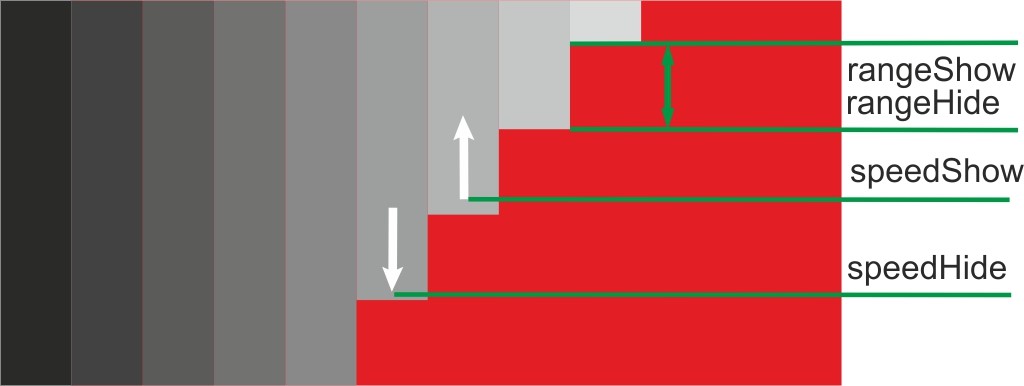
Dodatak ima mogućnost da konfiguriše brzinu animacije segmenata i interval njihove animacije koristeći sledeće parametre: speedShow , rangeShow , speedHide , rangeHide (označeno u milisekundama).

speedShow i speedHide su vrijeme tokom kojeg će se pojaviti animacija prikazivanja ili skrivanja jednog segmenta animacije.
rangeShow i rangeHide su vrijeme nakon kojeg počinje animacija sljedećeg segmenta nakon početka animacije prethodnog kada se prikazuje, odnosno skriva.
Parametri konfiguracije dodatka tokom inicijalizacije
Animacija se može fleksibilno prilagođavati ovisno o postavkama, zbog čega se efekti animacije u konačnici mogu značajno razlikovati jedni od drugih.
Prepoznatljive karakteristike i mogućnosti univerzalnog dodatka za blok iskačućih prozora: Univerzalni blok dodatak se sastoji od glavnih dijelova:
| Naziv parametra | Zadana vrijednost | Opis | Moguće vrijednosti |
| animationType | 'običaj' | Vrsta unaprijed konfigurirane animacije. | unapred (ručno) prilagođeni centralno-srednji uglovi ovalni in-uglovi invers |
| count | 'auto' | Zadani broj segmenata | auto/broj |
| defaultSectorWidth | 'auto' | Zadana širina segmenta | auto/broj |
| speedShow | 300 | Brzina animacije segmenta prilikom otvaranja | broj (milisekunde) |
| speedHide | 300 | Brzina animacije segmenta kada je skrivena | broj (milisekunde) |
| rangeShow | 25 | Interval između animacija segmenata kada su prikazani | broj (milisekunde) |
| rangeHide | 25 | Interval između animacija segmenata kada su skriveni | broj (milisekunde) |
| eventOpen | 'mouseenter' | Prikaži događaj početka animacije | Svi standardni događaji |
| eventClose | 'mišje lišće' | Sakrij događaj početka animacije | Svi standardni događaji |
| sektorAlign | 'sredina' | Poravnavanje segmenata animacije okomito | gornji srednji donji |
| animateCenter | 'lijevo' | Horizontalno poravnajte segmente animacije | lijevo desno centar |
| animateParametersShow | {prozirnost: 0, visina: 0, širina: 'sakrij' } |
Animirani parametri segmenta prilikom otvaranja stavke galerije | širina neprozirnosti visina |
| animateParametersShow | {prozirnost: 0, visina: 0, širina: 'sakrij' } |
Animirani parametri segmenta prilikom otvaranja stavke galerije | širina neprozirnosti visina |
| animateParametersShow | {prozirnost: 1, visina: 100%', širina: 'prikaži' } |
Opcije animiranih segmenata pri skrivanju elementa galerije | širina neprozirnosti visina |
| backgroundType | 'slika' | Tip popunjavanja segmenta | neprozirnost slike |
| inversType | 'ništa' | Tip animacije inverzije | nijedan spoljašnji unutrašnji |
| InversSide | 'tr-lb' | Rubovi početka animacije inverzije | nema tr-lb tl-rb |
| boja pozadine | 'rgba(0, 0, 0, 0.5)' | Boja ispune segmenta | U rgba formatu |
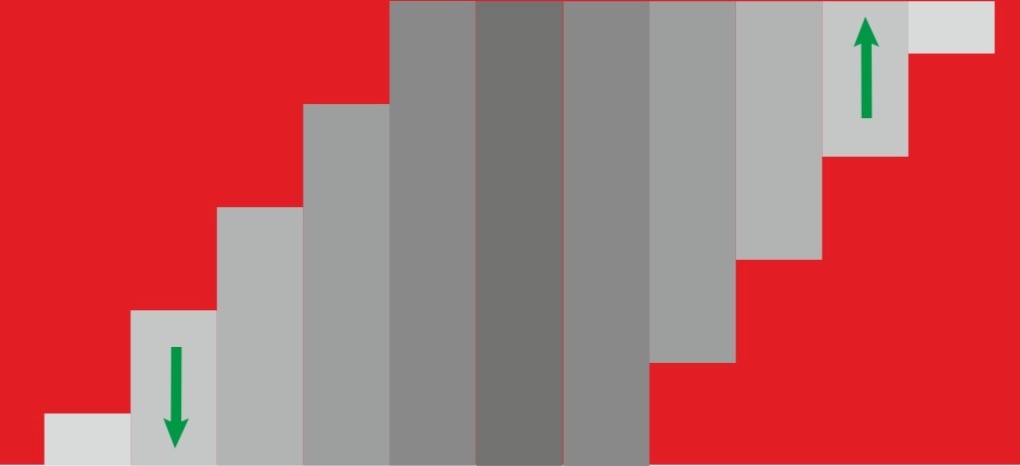
Također je vrijedno razmotriti parametar animacije inverzije inversType . Kada ga koristite, animacija segmenata će početi sa dvije različite strane u isto vrijeme, njihovo skrivanje će ići od centra elementa galerije do rubova ( vanjskih ) ili obrnuto ( unutrašnje ), tj. polovina segmenata će biti uslovno dodijeljena lijevoj strani roditeljskog elementa, a polovina desnoj.

Osim toga, kada se koristi parametar InversSide , lijeva polovina svih segmenata će biti poravnata prema vrhu, a druga prema dnu s vrijednošću tl-rb i obrnuto sa tr-lb . Ova funkcionalnost je trenutno dostupna samo u beta verziji dodatka i dalje će se razvijati ovisno o njenoj potražnji u budućnosti...
