
Korisnici sajta = novac
Koja je glavna svrha izrade web stranice? U većini slučajeva, ovaj cilj je zaraditi novac. Web lokaciju se sa sigurnošću može nazvati poslovnom imovinom, ali šta bi poslovno sredstvo trebalo da radi? Donesite prihod. Stoga bi svaki element stranice trebao biti razumljiv i jednostavan za korištenje. Ako ne „objasnite“ šta ljudi treba da rade na sajtu ili zašto bi nešto trebalo da urade, onda oni to uglavnom neće učiniti. Stoga je jedan od glavnih načina predstavljanja proizvoda korisniku korištenje teksta, a tekst podrazumijeva čitanje.
Tekst možda ne izgleda kao najvažniji dio naših života, pogotovo ako niste profesionalni pisac. Ali mnogo toga zavisi od toga kako pisanim putem formulišemo svoje misli: da li nas razumeju ili ne, da li nas slušaju, da li drugi rade ono što nam treba i šta misle o nama.
Hajde da pričamo o trendovima
Moderan dizajn postavlja vlastite trendove u korištenju fontova. Minimalizam i korištenje čistog prostora koji "diše" i dalje je relevantan, pa dizajneri često koriste malu veličinu fonta, otprilike 12 px. Gdje je balans između ljepote i čitljivosti? Na kraju krajeva, želite da napravite moderan raspored i ne provocirate starije korisnike da trče za lupom.
Primjer korištenja male veličine fonta.
Pa koliko piksela?
Jedan od najvećih resursa za web dizajnere i programere, smashingmagazine.com, daje svoje razumijevanje ovog problema.
Magazin Smashing navodi da ako želite da maksimalan broj ljudi bude na vašoj stranici, pročita i razumije tekst, onda morate postaviti njegovu minimalnu veličinu na 16 px. Izvor također pruža nekoliko statističkih činjenica o kojima se ne može a da ne razmišlja.
Gotovo svaki deseti korisnik ima problema sa vidom (statistika je stara, pa mislimo da je danas ta brojka mnogo veća). Ostali, čiji je vid u redu, i dalje će morati da se naprežu da pročitaju tekst manji od 16 px. Čak i ako korisnici ne primjećuju da naprežu oči, oni to ipak rade. Što je tekst teži za čitanje, manja je vjerovatnoća da će ga se pročitati. To znači da će korisnik pročitati manje informacija nego što mu je potrebno, a samim tim i razumjeti manje. Korištenje 10 px na web stranici je potpuno besmisleno, a 12 px je i dalje premalo za većinu čitatelja.
Dobar font je kao skladna zajednica ljudi u kojoj se niko ne ponaša provokativno
Ali postavlja se pitanje, jer korisnici mogu uvećati tekst na istoj radnoj površini pomoću tastera na tastaturi. Ali opet, statistika pokazuje da upravo oni korisnici kojima je ovo povećanje zaista potrebno, jednostavno ne znaju za ovu mogućnost i funkciju, ili jednostavno ne žele to učiniti, lakše im je napustiti stranicu nego nastaviti naprezati oči; Kao rezultat toga, ispostavlja se da zbog veličine fonta preduzeće može izgubiti potencijalne kupce, a samim tim i novac.
Također je potrebno uzeti u obzir karakteristike fonta korištenog u projektu. Na primjer, fontovi iz porodice Futura su otprilike 10-15% manji po veličini od fontova iz porodice Helvetica kada su oba postavljena na istu veličinu.
Link na članak iz časopisa Smashing: https://www.smashingmagazine.com/2014/09/balancing-line-length-font-size-responsive-web-design/

Primjeri čitljivih veličina fonta.
Šta je sa naslovima?
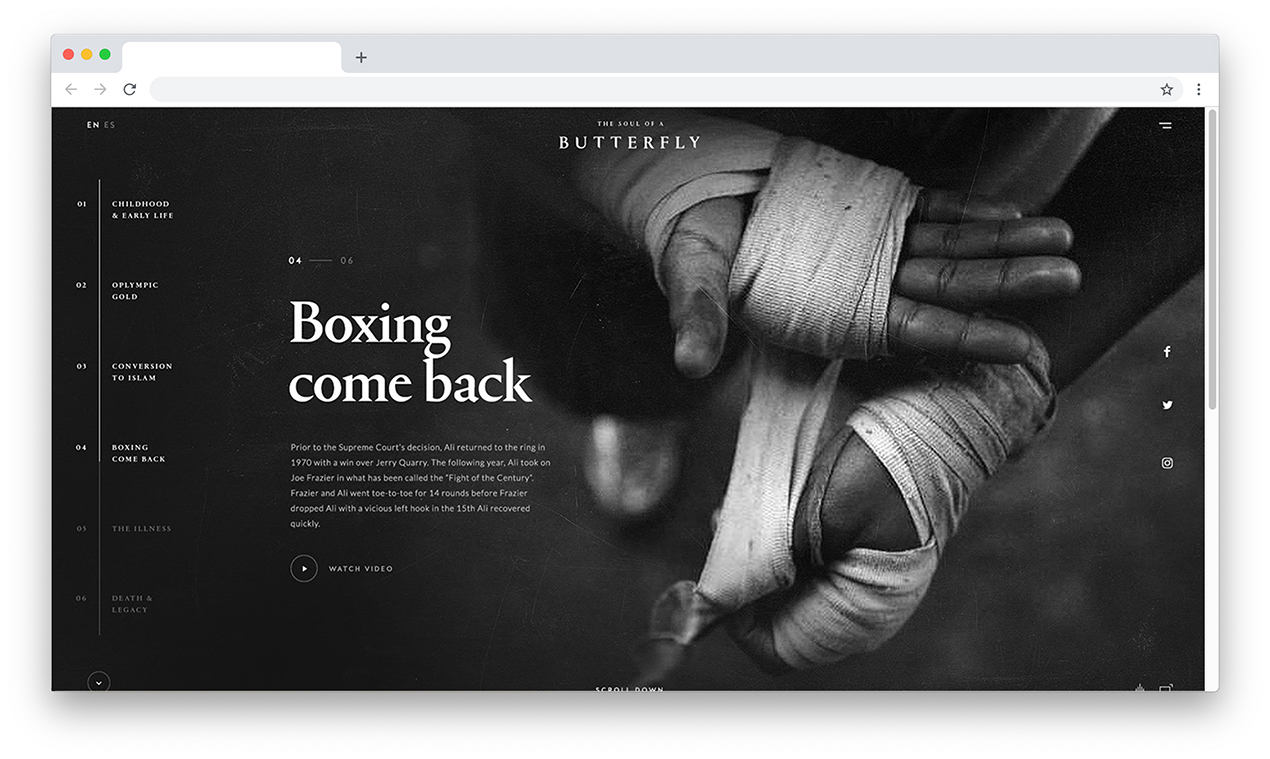
Ne postoji univerzalni recept za određivanje optimalne veličine glavnog naslova. Dizajn stranice, a samim tim i veličina zavise od problema koji se rješava. Glavno pravilo svakog naslova je da bude uočljiv. Naslov, po pravilu, nosi određenu semantičku tezu, a dizajner ga može učiniti izrazito kontrastnim u odnosu na tekst kako bi pojačao poruku. Ili koristite ovu metodu kao tehniku dizajna.

Primjer stranice s kontrastnim zaglavljem.
Ova tehnika se uglavnom odnosi na naslov H1. Statistike pokazuju da su najpopularnije veličine fonta za naslove u rasponu od 18 do 29 px.
Tačnije u brojevima
Opće vrijednosti
Ispod su neke vrijednosti zasnovane na analizi resursa i članaka na temu veličina fonta.
- Najčešće se za osnovni tekst koriste veličine fonta od 14 do 18 px.
- Da biste dobili optimalnu veličinu naslova, potrebno je da pomnožite veličinu glavnog teksta sa 2-2,5.
- Da biste saznali optimalno vođstvo (razmak između redova), potrebno je da pomnožite veličinu fonta sa 1,48.
- Razmak između pasusa je približno 1,39 puta veći od vodećih unutar pasusa.
- Veličina linije je 100 znakova sa veličinom područja sadržaja od 1070 px.
Kada koristite vrijednosti fonta, morate uzeti u obzir karakteristike fonta i svrhu projekta, bez slijepog oslanjanja na brojeve. Jedan od glavnih savjeta je da koristite svoj instinkt. Ponekad ima smisla apstrahovati od "ljepote" izgleda i analizirati tekst sa stanovišta čitljivosti.
Adaptivan izgled
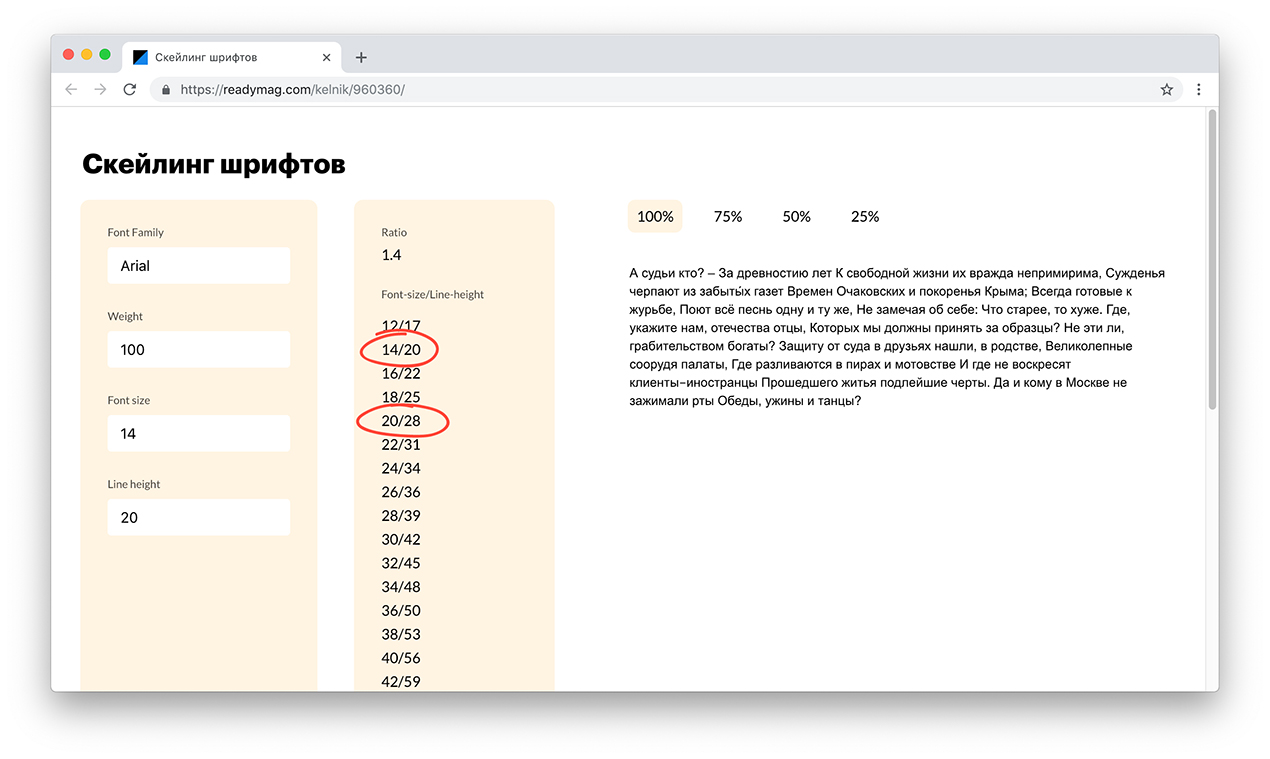
Sve moderne web stranice su responsive. Web stranice su kreirane za prikaz stranice na više rezolucija ekrana. Kako se rezolucija smanjuje, dolazi do "skoka" sa jedne kompozicije ekrana na drugu (prelomna tačka). Stilovi fontova se menjaju sa svakom sledećom tačkom prekida. Ovo otvara problem proporcija fontova. Ako je na desktop verziji veličina fonta 20 px, a početna 28 px, onda je na mobilnom uređaju veličina fonta postavljena na, na primjer, 14 px, a početna može biti 16 px ili 20 px. U takvim slučajevima, dizajner mora sjediti i izračunavati vrijednosti na kalkulatoru...ili koristiti font skating i pojednostaviti svoj život https://readymag.com/kelnik/960360/
Skripta dizajnerskog biroa "Design Kabak" designpub.ru pomaže u izračunavanju omjera veličine fonta i vodećih. Uz ovaj alat, jasno je da će pasus na radnoj površini od 20/28 px biti 14/20 px na mobilnom uređaju.

Zaključak
Pogodnost stranice nije samo u jasnom interfejsu i elegantnom dizajnu, već i u čitljivosti teksta. Web stranica sa čitljivim tekstom je iznad konkurencije. Pravilno odabrani fontovi i veličina na stranici su kvaliteta koju osoba koja posjeti vašu stranicu možda neće primijetiti, ali će sigurno osjetiti!
