
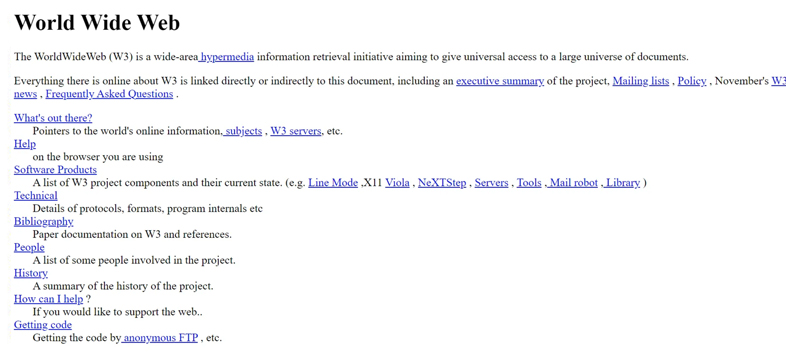
Poticaj za razvoj i popularnost bila je pojava World Wide Weba. U avgustu 1991. objavljena je prva web stranica - jednostavna tekstualna stranica s nekoliko linkova. Stranica je imala mnogo linkova i govorila ljudima šta je World Wide Web.

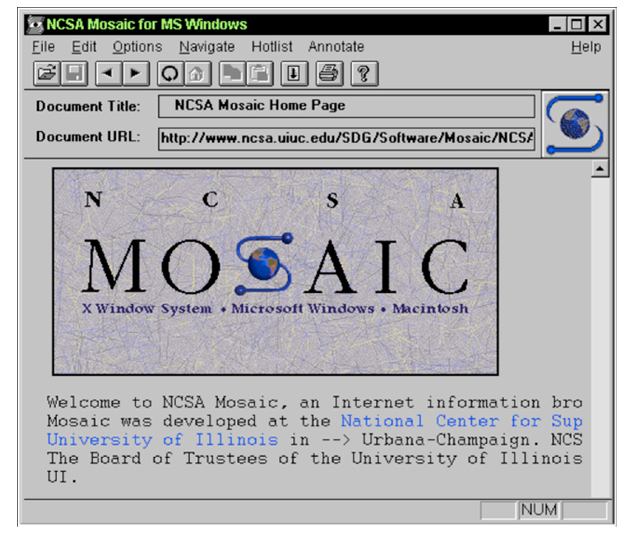
Naredne verzije HTML-a su već dozvoljavale dodavanje slika. Nova istorijska faza u razvoju Interneta bila je izdavanje prve verzije grafičkog pretraživača Mosaic 1993. godine. Nakon toga pojavili su se pretraživači Netscape Navigator i Microsoft Internet Explorer.

Upravo od ovih događaja počelo je eksplozivno širenje popularnosti WWW-a i, kao posljedica toga, interneta. Do 1993. pretraživači su naučili da podržavaju GIF format slike, što je bio značajan korak za to vrijeme. Web stranice su u to vrijeme izgledale prilično dosadno: jednostavan tekst, linkovi i nekoliko malih slika.
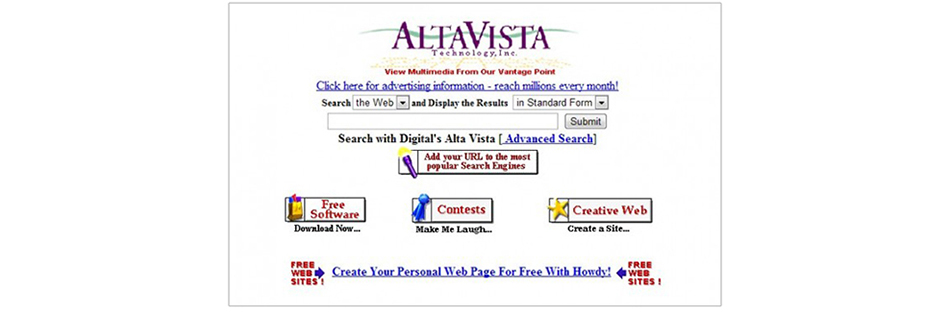
1996. je bila godina koja je definisala početak nove ere, a za mnoge dizajnere „sraman“ period. Web dizajni s crvenom, ružičastom ili žutom pozadinom počeli su se aktivno širiti, a njihovo predugo gledanje bilo je gotovo nemoguće.

1996. Pojavio se prvi dizajn web stranice iz Altaviste. Jednostavno i korisno. Logotip je korišten kao naslov. S obzirom da je ovo bio prvi pokušaj Altaviste, treba napomenuti da je njihova web stranica bila jedna od najboljih u to vrijeme.

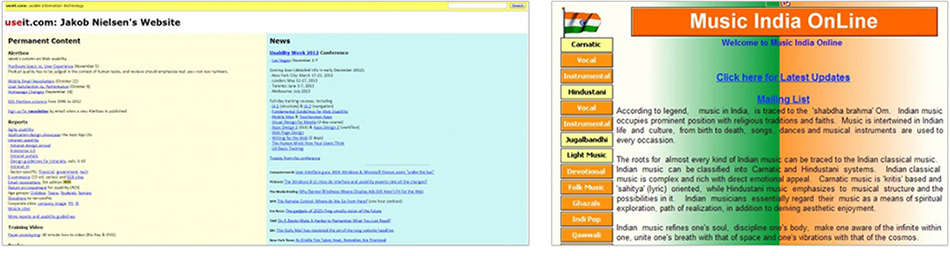
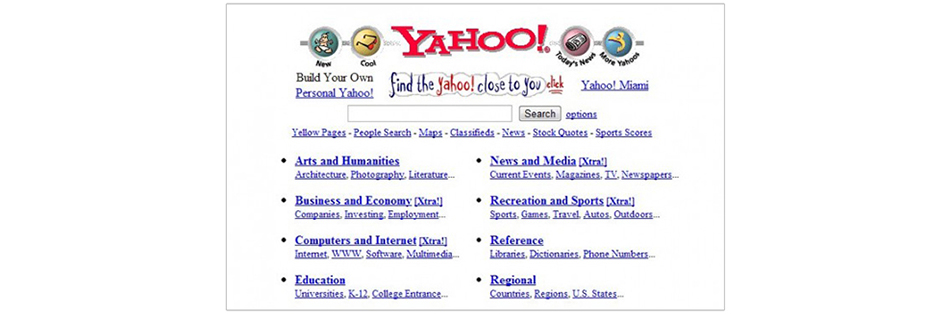
Yahoo je nekada bio kralj interneta. Njegov originalni sajt se razlikuje od prethodnog po tome što koristi složeniji dizajn i elemente interfejsa. Preispituju se pokušaji rada na vizuelnom dijelu. Ovaj dizajn ga je učinio prilično korisnim i vizualno privlačnim.

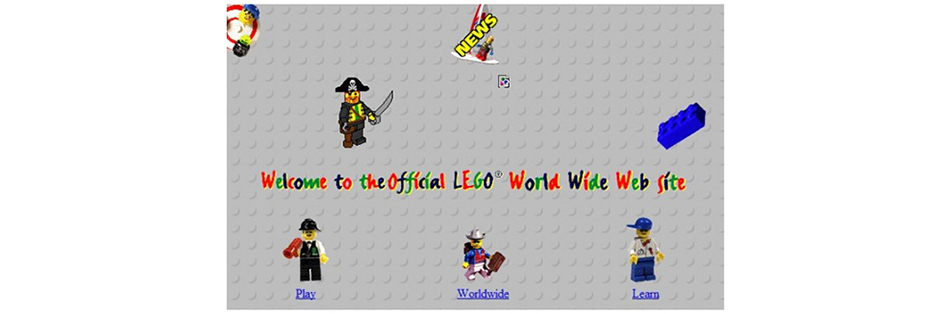
Web stranica kompanije Lego pokušala je da bude prilično interaktivna. S obzirom da su proizvodi korišćeni za decu, na sajtu su bile animirane slike sa linkovima pored njih.

Prije 15 godina ljudi su mislili da briljantna paleta boja zaista karakterizira kvalitetan dizajn. Korištenje svijetlih boja onemogućilo je dugo pretraživanje web stranice. Nažalost, svijetle boje su postale uobičajen izbor jer je za originalnog web dizajnera postalo važnije biti primijećen od razmatranja koliko dugo će ljudi ostati na stranicama stranice.

Vjerovatno omiljeni tipovi prije deset godina bili su sistemski fontovi i zadani fontovi. Korišćene su svuda: sajtovi kompanija, vizit karte, pozivnice za venčanje... Bez specijalnih efekata, senki, transparentnosti. Crni tekst, crveni naslovi i plavo podvučeni linkovi. Jedina razlika između tekstova je da li je font podebljan ili kurziv. Tipografija se nije smatrala važnim dijelom dizajna kao što je sada. Ovaj period karakteriše i pojava dugmadi.

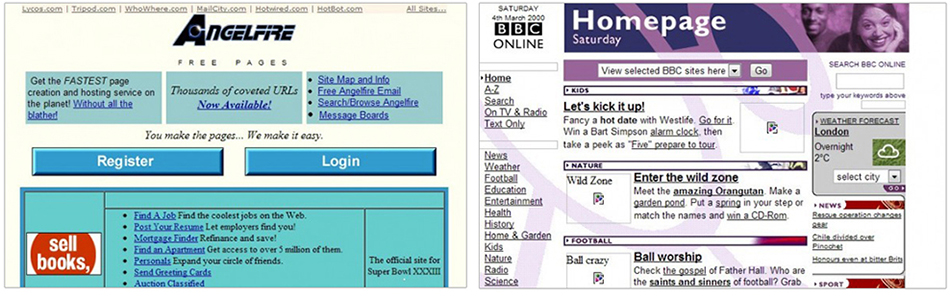
Od 1998. dizajneri su ozbiljno shvatili pitanje kreiranja web stranica. Neki od trendova tog vremena uključuju okvire, rasporede tabela, menije sa efektima lebdenja, eksperimente sa veličinama, različite boje prozora i liste veza duž ivica sajta.

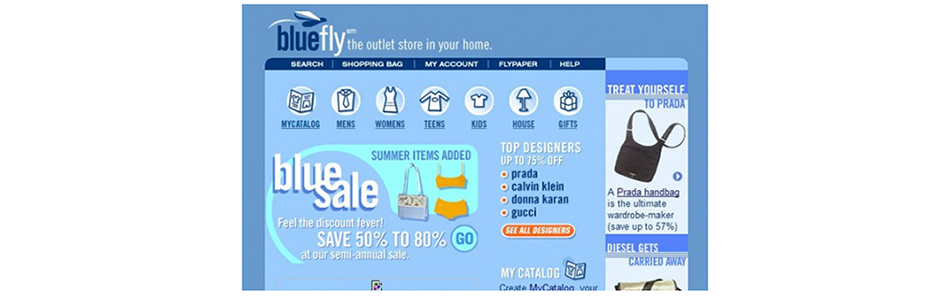
Bluefly-jeva web stranica nudi jedan od najboljih primjera navigacije web stranicama zasnovane na ikonama u to vrijeme.

Internet je eksplodirao 2000. Sjajna dugmad, briljantne boje, gradijenti i zaobljeni uglovi odražavaju eru Web 2.0. Web stranice dobijaju funkcionalnije i bitnije korisničko sučelje. Svijetla i šarena dugmad preko sive pozadine sa laganom teksturom. Bijeli tekst na svijetlim bojama privlači pažnju.

2008. godinu karakteriziraju trendovi u mobilnim web aplikacijama. U 2007. godini iPhone je definitivno dao veliki poticaj mobilnom web dizajnu. Specijalizirane kompanije počele su kreirati mobilne web stranice i razvijati aplikacije.
Velike društvene mreže instaliraju widgete za povezivanje na blogove, a web stranice instaliraju widgete za povezivanje na društvene mreže. 2008. je bila godina retro stila u dizajnu. Šema boja je postala modernija, dizajn web stranice je postao bolji i kontrastniji.

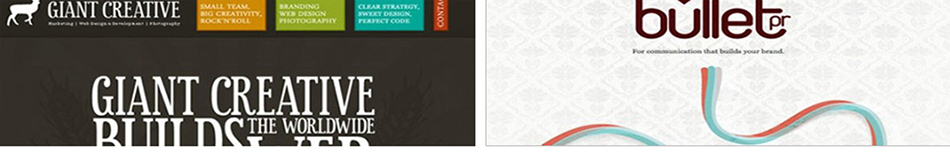
Od 2011. do 2014. dizajneri su shvatili da je jednostavnost najbolji izbor. A tada se sve više razvija iskrena ljubav prema minimalizmu. U ovom periodu su se pojavili i trendovi dizajna kao što su ravni dizajn i paralaksa. Posebna pažnja se i dalje poklanja prilagodljivosti web stranice.

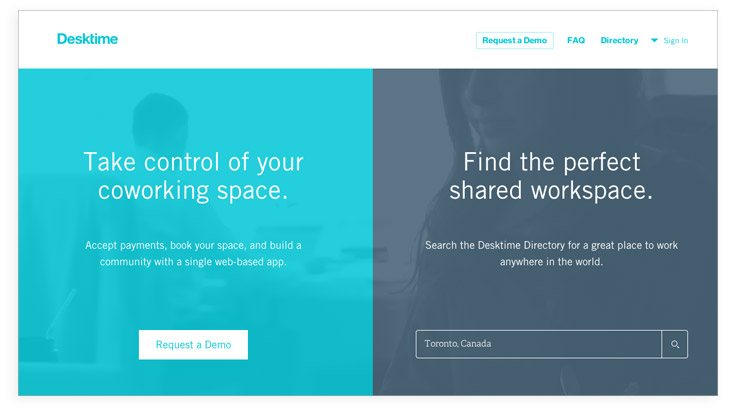
Od 2015. godine do danas, upotreba vektorske grafike, oblika kontrastne veličine, velikih fotografija visoke rezolucije i video materijala je relevantna u svijetu web dizajna. Video sadržaj je stekao posebnu popularnost. Dizajneri su se počeli fokusirati na individualnost, te stoga daju prednost jedinstvenoj grafiki i originalnim ilustracijama. Većina lokacija koje sada posjećujemo su predstavnici ovog perioda.
Šta nas čeka u budućnosti? Nije lako reći čime će nas zadiviti industrija web dizajna. Ali mi smo analizirali desetak tematskih resursa i možemo malo spekulirati o tome što očekivati od stranica u 2019-2020.
- Ravna mreža je dosadna. Stoga će ga zamijeniti nestandardna, izlomljena struktura, koja će stranice učiniti dinamičnijim i zanimljivijim.
- Trend interaktivnog dizajna i animacije nastavit će se ubrzano razvijati.
- Priča se da će dugo skrolovanje postepeno pasti u zaborav.
- Jedan od vrhunaca budućeg web dizajna obećava da će biti font kao glavni grafički element interfejsa.
