.jpg&w=3840&q=75)
Prilikom interakcije sa sučeljem, korisnici bi trebali odmah razumjeti na koje elemente se može kliknuti, a na koje ne. Što je više truda potrebno korisnicima da shvate sučelje, to je manje prilagođeno korisniku.
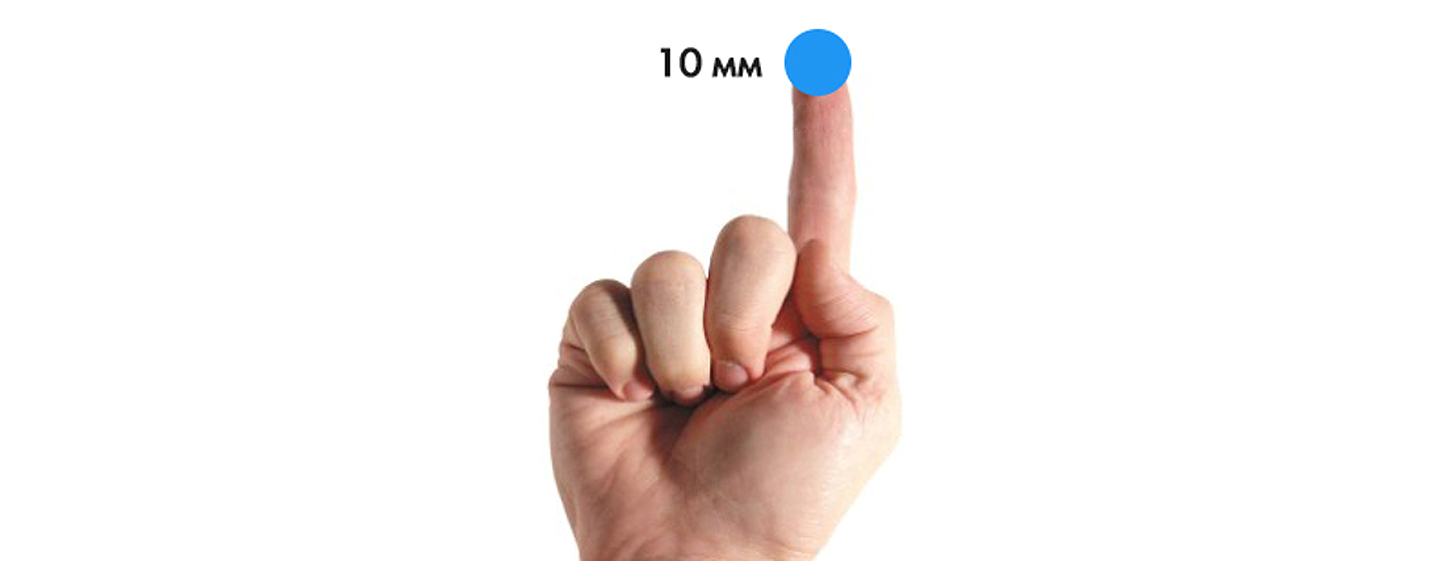
Kada kreirate dugmad za mobilne aplikacije, morate uzeti u obzir veličinu dodirne zone. Prema studiji MIT Touch Lab-a (IT laboratorija, SAD), optimalna veličina dodirne zone će biti 10x10 mm.

Ne igrajte igru "pronađi dugme" sa korisnikom
Redoslijed dugmadi je važan, posebno ako postoje upareni dugmići. Na primjer, kako urediti dugmad Nazad/Naprijed? Logično, dugme koje vas pomera unapred treba da bude desno, a dugme koje vas pomera unazad treba da bude levo.
Važno je postaviti dugmad tamo gdje ljudi očekuju da će ih vidjeti!
Fokusirajte se na najvažniju akciju
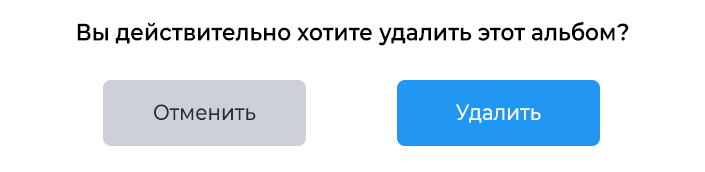
U primjeru ispod, glavna radnja je istaknuta bojom i također se nalazi na desnoj strani prozora, blizu palca desne ruke, što minimizira vrijeme pritiska na dugme.

Dugmad bi trebala reći šta će se dogoditi kada se pritisnu.
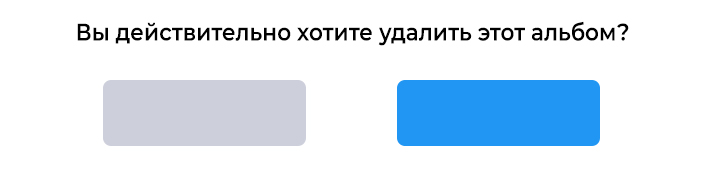
Potpuno ista dugmad kao gore, ali bez odgovarajućeg natpisa. Osjećate li razliku?

Oblik dugmeta
Prilikom kreiranja dugmadi možete koristiti razne oblike, čak i neke originalne i neobične (iako treba biti oprezan s posljednjom opcijom).
Glavna stvar je održati jedinstvo stila na cijeloj web lokaciji.
Prioritet dugmeta
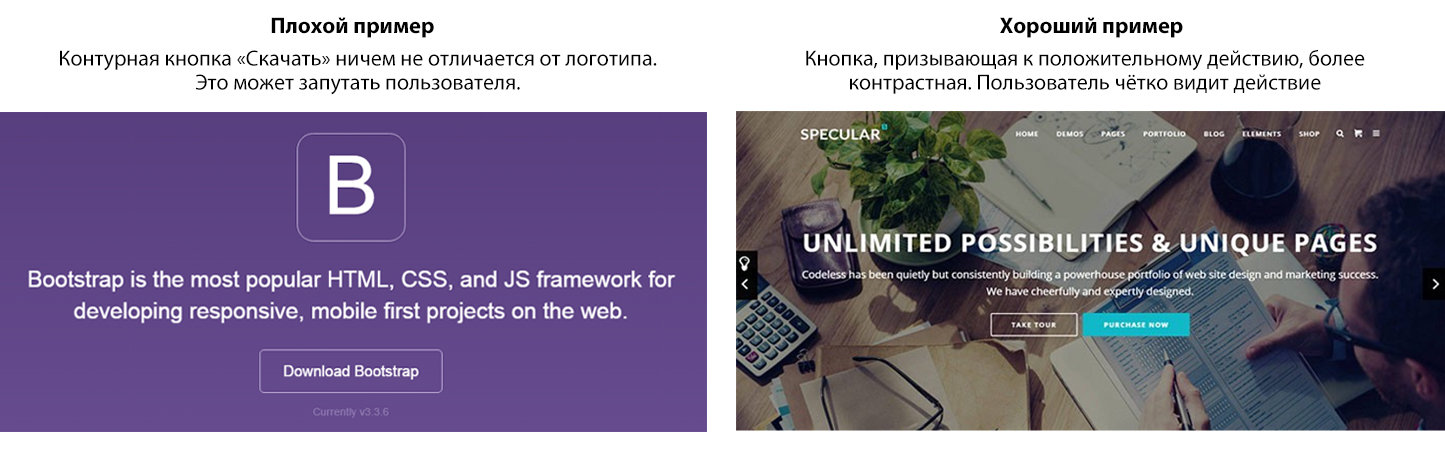
Dugme glavne akcije treba učiniti vidljivijim povećanjem njegove veličine ili upotrebom kontrastne boje.
Vodite računa o redu
Redoslijed kopanja trebao bi odražavati razgovor između korisnika i sistema. Kada dizajnirate interfejs, unapred razmislite koje radnje će korisnik želeti da vidi na ekranu.
Ne zaboravite odgovoriti
Kada korisnik klikne na dugme, očekuje da će dobiti odgovor koji potvrđuje interakciju. Kada dugme ne daje povratnu informaciju, korisnik misli da sistem nije primio komandu i ponavlja radnju.
Za neke operacije (na primjer, preuzimanje) ne biste trebali samo dati odgovor, već i pokazati trenutno stanje procesa.
Tipovi i ponašanje dugmadi
Volumetrijsko dugme
Sa ravnim dizajnom web stranice, preporučljivo je dodati vizualne efekte za gumbe u statičkom stanju. U ovom primjeru, kada lebdite/kliknete na dugme, sjena nestaje i postaje tamnija.

Ravna dugmad
Glavna prednost ravnih dugmadi je da ne odvlače pažnju sa sadržaja. I može se koristiti kao sekundarni.

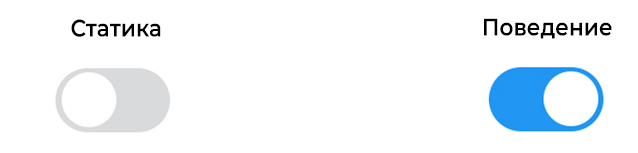
Dugme za prebacivanje
Ovo dugme vam omogućava da prelazite između dva stanja. Gotovo svi prekidači se koriste kao tipke za uključivanje/isključivanje.
Radio dugmad se takođe mogu koristiti za grupisanje stavki koje su međusobno povezane. Ali raspored mora jasno naznačiti da su ovi gumbi dio cijele grupe elemenata.
Ikone se najbolje koriste kada korisnik može napraviti odabir i poništiti odabir, nema drugih opcija. Na primjer, dajte ili uklonite zvjezdicu sa proizvoda. Apple koristi prekidače u odjeljku Postavke.

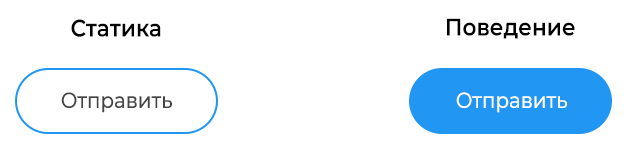
Dugmad obrisa
Ovo su prozirna dugmad jednostavnog oblika. Obično postoji vrlo tanka linija duž obrisa dugmeta, a unutrašnjost sadrži običan tekst. Kada se klikne, dugme se ispunjava bojom

Ova dugmad se najbolje koriste za sekundarni sadržaj jer se neće natjecati s vašim primarnim gumbima poziva na akciju.

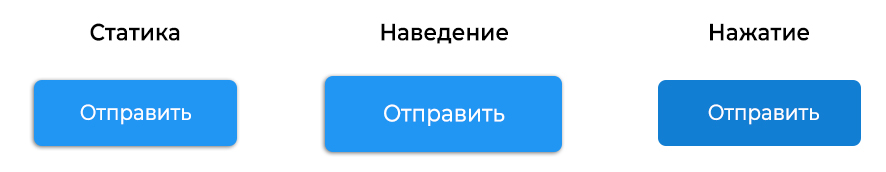
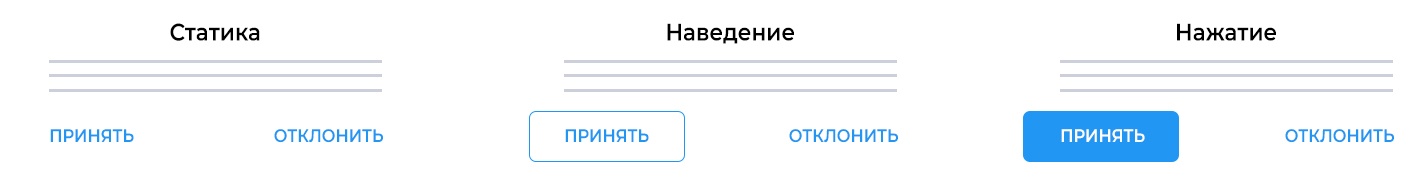
Dugme stanja
Dugme ima nekoliko stanja i korisnik mora jasno razumjeti njegovo trenutno stanje.
Normalno stanje
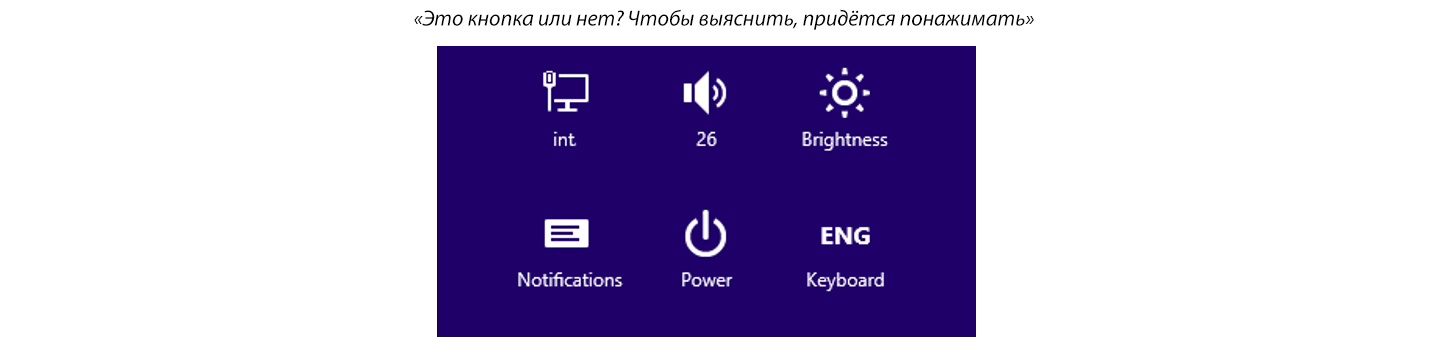
Windows 8 je odličan primjer lošeg dizajna dugmadi. Korisniku je teško razumjeti da li se na objekte u izborniku postavki može kliknuti.

Država u fokusu
Ispravna stvar koju treba učiniti je dati korisniku do znanja da lebdi iznad dugmeta. Korisnik odmah razumije da je njegova akcija prihvaćena i želi vizualnu potvrdu.
Pritisnuto stanje
Animiranjem različitih elemenata vašeg dizajna možete dodati novi zaokret, postati malo kreativniji i oduševiti korisnika.
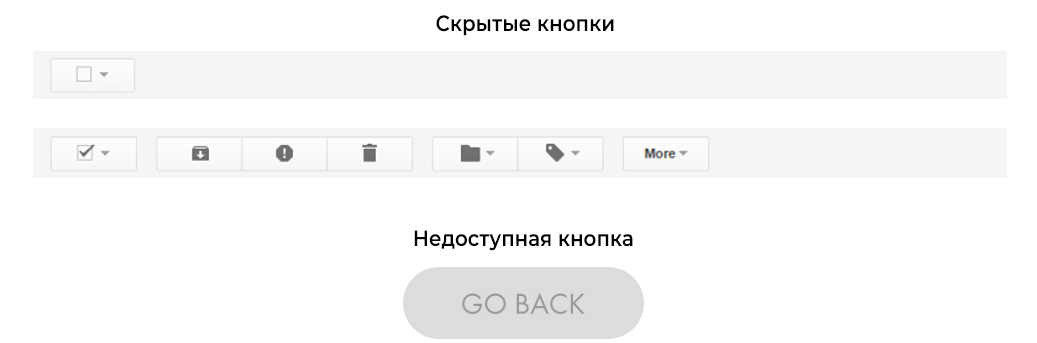
Neaktivno stanje
Postoje dvije opcije - sakriti dugme ili ga prikazati u neaktivnom stanju.

Zaključak
Tasteri su dizajnirani da usmjeravaju korisnika i guraju ga da poduzme radnju koja vas zanima. Stoga je vrijedno voditi računa da ovaj element bude što kvalitetniji. Poteškoće u pronalaženju pravog dugmeta će u najboljem slučaju biti prepreka, au najgorem potpuni neuspjeh.
Zamislite stranicu ili aplikaciju kao razgovor s korisnikom, a gumbe kao sredstvo komunikacije. Sajt bez dugmadi je monolog, sa dugmadima je dijalog. Dugme igra važnu ulogu u ovom razgovoru.
