.jpg&w=3840&q=75)
В данной статье мы поможем вам разобраться в правильности дизайна и структуры сайта для его посетителей, а также понять, максимально ли отображены сильные стороны компании и как быстро гость находит нужную информацию или даже совершает покупку.
Прежде чем приступить к анализу сайта, просмотрите его как обычный пользователь со стороны — всё ли вам удобно и понятно, легко ли находить путь, откуда пришли, все ли кнопки и ссылки работают, корректно ли размещена информация на нём, не режет ли глаз что-либо, есть ли что-то бесполезное или повторяющееся неуместно и что добавили бы вы для большего пиара компании и для удобства пребывания на web-ресурсе. Часто компании используют сайты-шаблоны. Они могут выглядеть красиво по дизайну и структуре, но очень часто из-за своей универсальности не отражают специфику направления компании и лишены своей уникальности. Разница шаблонного сайта и нешаблонного в том, что первый отталкивается от структуры, а не от деятельности компании, тогда как создание сайта с нуля начинается с подробного составления технического задания, в котором отражены принципы компании, расставлены акценты на плюсах и услугах компании, и уже после этого формируется структура сайта.
Когда мы проанализировали сайт с точки зрения удобства посетителя, переходим к части дизайна и функционала:
Главная страница должна собрать в себе всё самое «вкусное» с сайта — ярко презентовать компанию по ключевым моментам с помощью «сильных» фотографий, иконок, контрастных по размеру текстов (важно не переборщить с текстами на главной). Также будет большим плюсом использование на сайте фирменных шрифтов и цветов компании. Внутренние страницы на 95% должны быть схожими по дизайну (бэкграунд, кнопоки, текст, заголовки, расположение и оформление фотографий), но при этом нести информацию только согласно своей теме без дополнительных украшательств, которые характерны для первой страницы. Но если мы говорим об имиджевом сайте, то игра с элементами дизайна на них уместна.
Также уместно выделение акцентов шрифтом большого размера, другого цвета (согласно стилистике компании) или курсивом. НО! Самое главное в этом деле не переборщить, чтобы не было эффекта «разбежавшихся глаз».
Сайт обязан отражать стилистику компании. Например: салон красоты — создать ощущение гармонии, люкса и красоты; автомастерская — где-то в футере едет машина на большой скорости, цифры спидометра, формы графические, линии резкие, мужские спортивные цвета... Всё это зависит от точной стилистики бренда, ведь возможен и мужской салон красоты и автомастерская для женских «жуков».
На сайте необходимо присутствие динамики: перелистывающиеся баннеры, подсветка кнопок (но без перебора, как на старых сайтах), выдвигающиеся тексты.
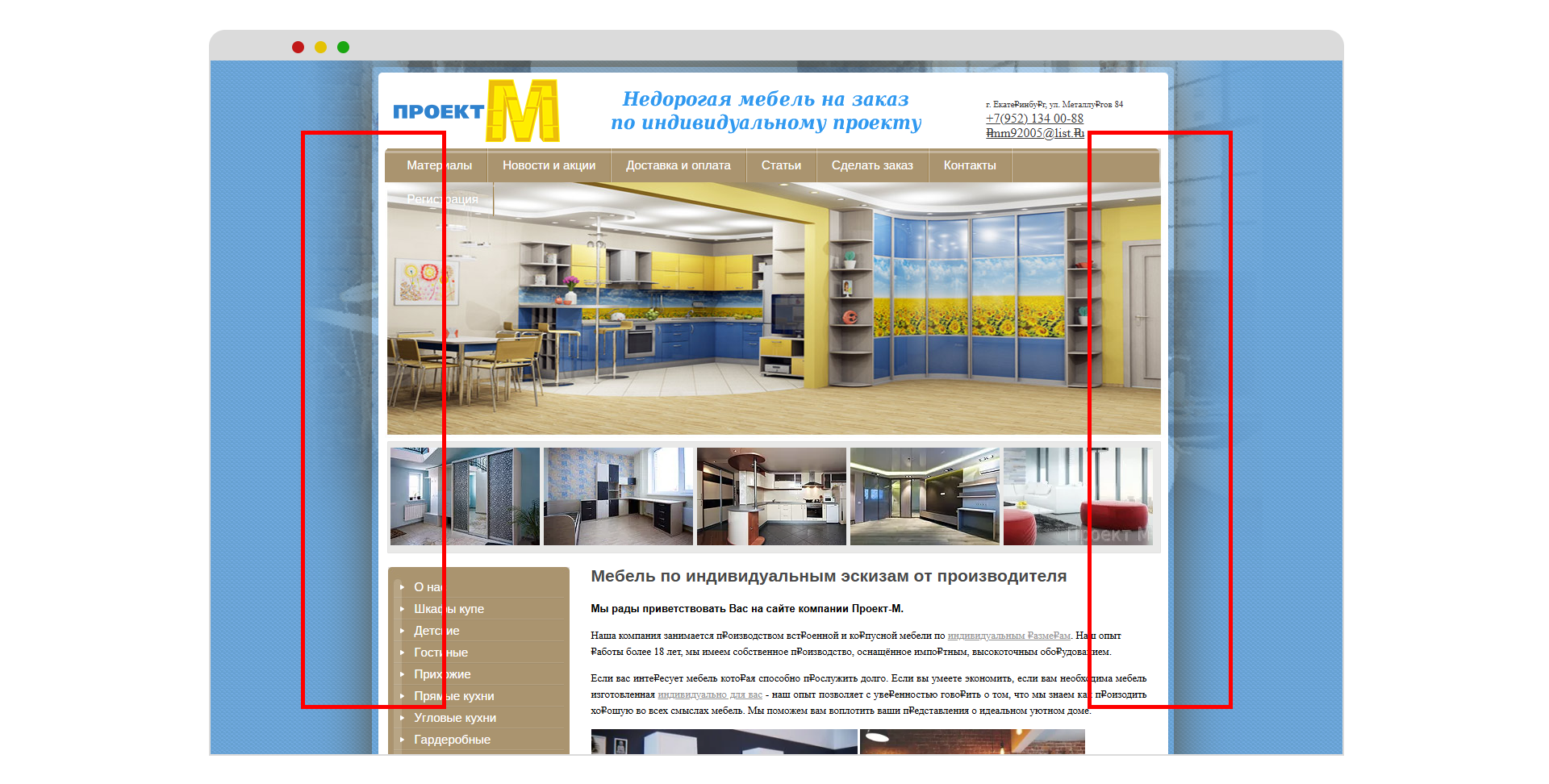
Обязательно! Пользователь не должен видеть, где начинается и где заканчивается «боди» сайта (рабочая часть, где расположен сайт). Чаще всего это выглядит как рамка светлого цвета на тёмном фоне. Этого не должно быть! Сайт должен плавно переходить из боди в бэкграунд без видимых границ. Это очень важно! (Особенно плохо это выглядит на широких мониторах.)

Очень важно наличие полноценной навигации, а также и полноценного футера: название компании, логотип, контакты, копирайт, при желании соцсети, выполненные в стилистике сайта! А также форма обратной связи.

Зайдя на сайт, мы не должны видеть каких-то чётких спотыкающихся структур, рамок, неуместных отчёркиваний. На сайте должен быть гармоничный порядок, удобный для глаз пользователя.
При наличии онлайн-консультанта консультант по умолчанию всегда должен быть закрытым и появляться только при его нажатии или выдвигании.
На сайт лучше не загружать фотографии низкого разрешения с личного телефона. По возможности лучше воспользоваться услугами профессионального фотографа или взять более презентабельные фотографии из Интернета. Дурным тоном также считается размещение миниатюр, которые при раскрытии увеличиваются только на 20%. Самое лучшее — это избегать случая, когда, нажав на миниатюру, отображается фотография в выплывающем окне и мы не знаем, как её закрыть или вверху выползает страшный крестик и стрелочки по бокам. Оптимальное решение это отображение вверху или сбоку фотографии в полном размере и размещение переключающихся миниатюр рядом.
Мы движемся по пути увеличения информационного потока и в то же время упрощения его подачи для пользователя. Поэтому, чем меньше кликов, прокручиваний и ненужных переходов на предыдущую страницу (вариант с короткими новостными заметками, переключать которые можно с помощью выведенных заголовков слева, — необходимость в создании страницы только с заголовками отпадает), тем лучше!
И завершающий момент — нафталин! Многие думают, что, сделав сайт пять лет назад, он всё ещё актуален. Эти яркие кнопочки в оправах и с тенюшками, страшные вырезанные фотографии в рамках, непонятные разноцветные таблички, огромные текстовые блоки — всё это уже давно ушло.
Теперь разберём некоторые моменты постранично:
Главная страница
Это страница общей презентации компании, на которой должно быть всего по чуть-чуть с каждой страницы сайта при возможности и с переходами на внутренние страницы, не прибегая к навигации (так называемая перелинковка). Также главная страница должна сразу «приковать» человека интересным и лаконичным дизайном и сделать акцент на плюсы компании, повышающие её рейтинг среди других.
Что должно быть в обязательном порядке на сайте по структуре:
- при нажатии на логотип переход на главную страницу;
- наличие названия страницы «Главная» в верхней основной навигации;
- при необходимости наличие контактных данных в верхней части страницы + заказ обратного звонка или переход на форму обратной связи;
- верхняя шапка даже при большом количестве информации должна выглядеть не перегруженной и логичной;
- отображение части информации за счёт фотографий, миниатюр или иконок;
- не перегруженность текстами;
- расстановка текстовых акцентов в виде коротких фраз, написанных другим шрифтом/большим размером/выделенных другим цветом/нестандартным расположением на сайте;
- динамика дизайна;
- присутствие полноценного футера.
Второстепенные страницы
Это страницы, которые демонстрируют информацию о компании в более развёрнутом виде. Дизайн этих страниц должен быть более упрощённым в сравнении с главной страницей, так как основная их задача — это демонстрация информации согласно их названию. Также обратите внимание, соответствует ли название содержанию и есть ли возможность совместить некоторые страницы. Например: объединить «Услуги» и «Прайс», если обе страницы повторяют друг друга; историю компании и её награды/достижения в страницу «О компании»; совместить «Каталог» и «Фотогалерею», если вторая отражает первое.
Страница «О компании
Если имеется большая текстовая страница, например «О компании», лучше её разбавить фотографиями, цитатами, подзаголовками и отступами между абзацами, но не переборщить. То же самое касается и таких страниц, как «Партнёрство», «Вопрос-ответ» и т. д. Здесь мы можем использовать те же самые приёмы, но в большинстве случаев без фотографий.
Страница «Новости»
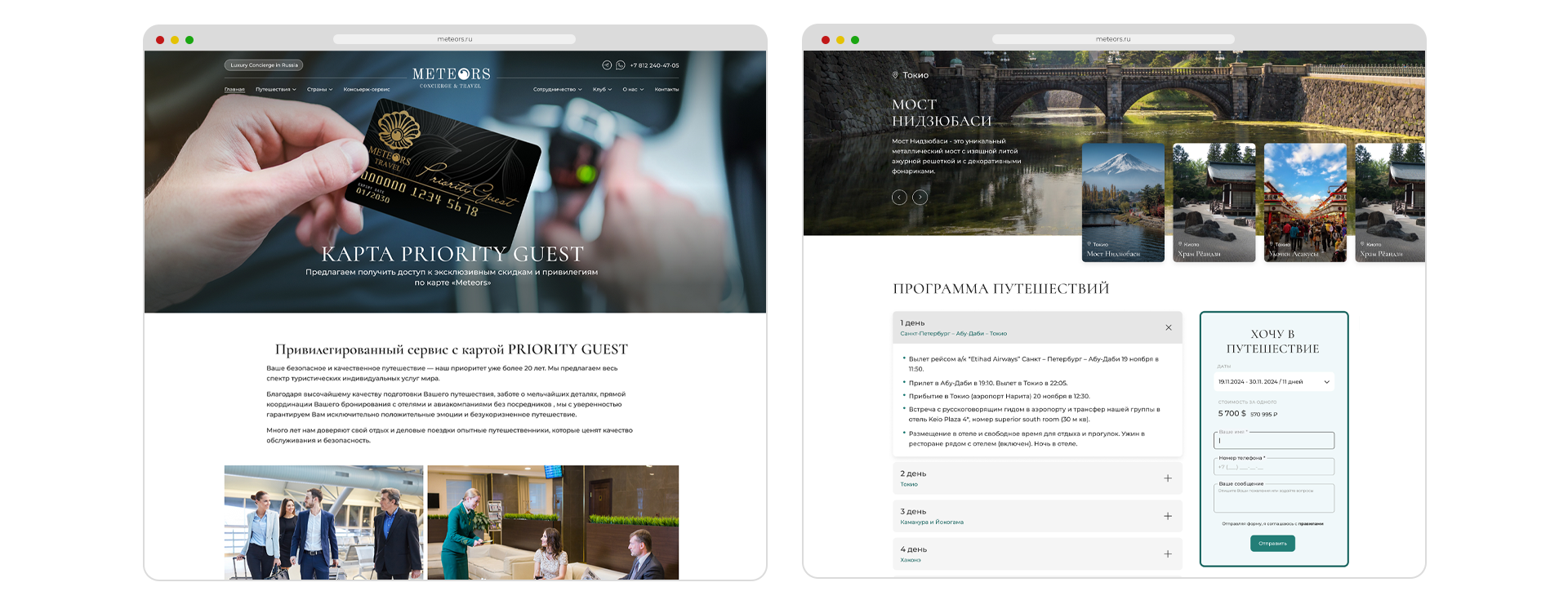
Если есть возможность сделать переключатель новостей слева по названиям, делаем его и тем самым уменьшаем количество кликов в два раза. Если новостей много и они большие, делаем стандартно — страница с общим списком и страницы по каждой новости отдельно. Тексты лучше сопроводить качественными изображениями во всю ширину текстового блока + возможны главные цитаты из текста.
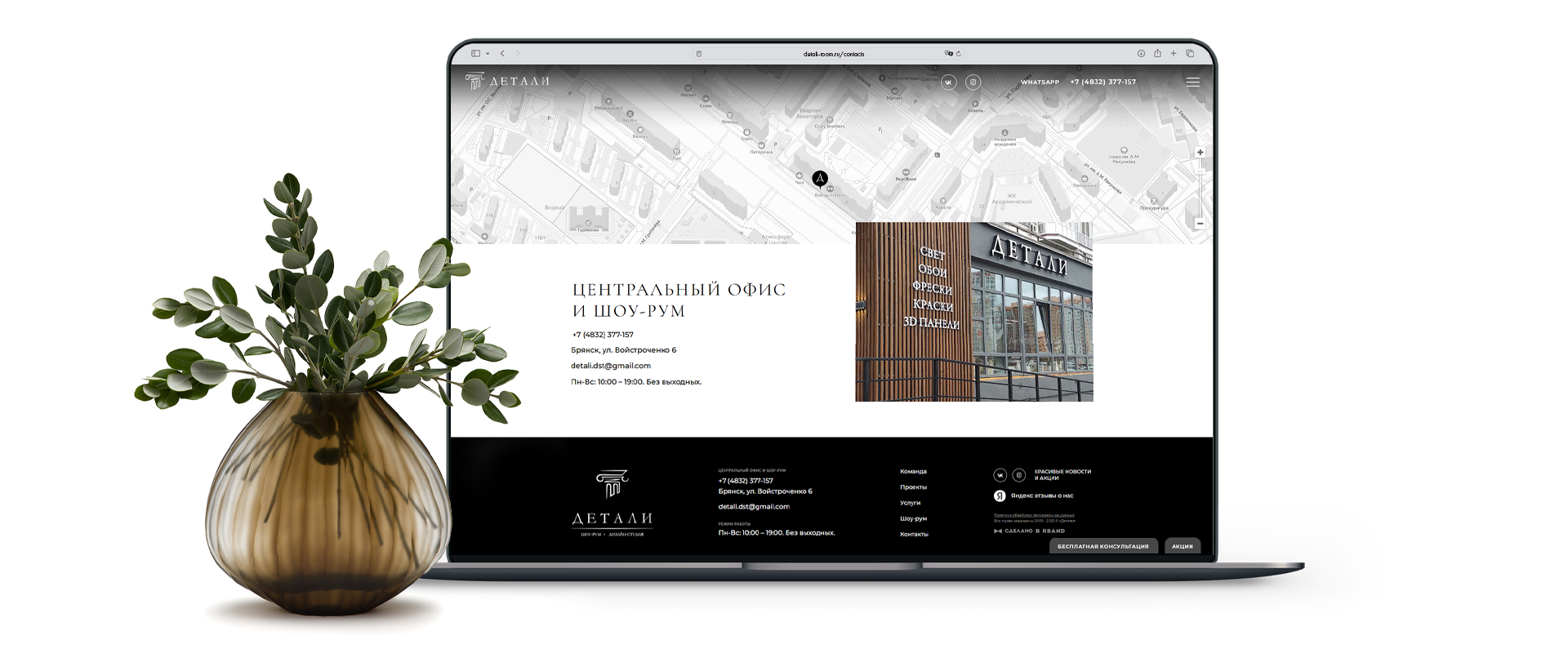
Страница «Контакты»
Если карта необходима и её нет в виде футера, лучше её разместить на странице «Контакты» во всю ширину сайта и сделать интерактивной, а не в формате картинки. Это поможет посетителю проще сориентироваться, что находится вокруг, и даже просмотреть свой маршрут. Если в футере нет формы обратной связи, то хорошо её дополнительно разместить на странице «Контакты». Также не будет лишним дублирование контактных данных, даже если оно повторяется в футере. При возможности напишите о часах и днях работы, а также добавьте приветственный текст для посетителей о том, что… «мы благодарим вас за посещение сайта», «ответим вам в течение 24 часов», «будем рады новым знакомствам» и т. д.

Если у вас онлайн-магазин или вы планируете его создать, важно знать следующее — необходимо максимально быстро доносить информацию до покупателя в сопровождении с качественными изображениями и выводом основной информации (название, цена) как на страницу со списком всей продукции, так и во внутреннюю страницу товара с более подробным описанием. Также важен удобный фильтр по продукции компании и поиск по названию и бренду продукта. Всё это поможет максимально уменьшить время, затраченное на поиск, ускорить и облегчить покупку нужной вещи.
На этом всё! Спасибо за внимание и удачи в создании сайтов!
