
Kada razmišljate o monitorima i displejima raznih uređaja, jedan od prvih pojmova koji vam pada na pamet je rezolucija ekrana. Takođe, mnogi proizvođači ga stavljaju u prvi plan u opisivanju kvaliteta ekrana, ali da li je to zaista toliko važno? Danas ćemo shvatiti kako rezolucija ekrana utiče na našu percepciju.
Dijagonala ekrana u inčima i centimetrima
Širina i visina ekrana se biraju tako da odgovaraju malom skupu standardnih vrijednosti (omjera), o kojima ćemo vam sada reći.
Ekrani sa omjerom 4:3 i 5:4 (Širina:Visina) su stvar prošlosti, sada se praktički ne mogu naći u prodaji. Najpopularniji omjer je 16:9. Manje uobičajeni su ekrani 16:10 i 21:9. Kako bismo olakšali korisniku navigaciju po dimenzijama ekrana, predstavljamo tabelu koja povezuje dijagonalu sa širinom i visinom. U tabeli je za svaku vrijednost dijagonale u inčima data vrijednost iste dijagonale u centimetrima, kao i širina i visina.
Šta je omjer monitora?
Omjer širine i visine monitora, kao i svaki omjer, je proporcionalna reprezentacija izražena kao dva odvojena broja odvojena dvotočkom. U slučaju monitora i ekrana, omjer širine i visine opisuje odnos između širine i visine. Uobičajeni omjeri monitora uključuju 4:3, 16:9 i 21:9.
Omjer stranica 4:3
Inače poznat kao "celi ekran", odnos četiri prema tri je nekada bio standard za filmove, emisije i kompjuterske monitore u 20. veku. Sa pojavom HD rezolucije, format 4:3 više nije uobičajen.
Omjer stranica 16:9
Omjer stranica 16:9, također poznat kao "široki ekran", međunarodni je standard za sve stvari visoke definicije. Pošto je njegova popularnost premašila 4:3, 16:9 se sada može naći na DVD-ovima, televizorima, bioskopima i video igricama.
Omjer stranica 21:9
Omjer stranica dvadeset jedan prema devet je marketinški izraz koji se koristi za opisivanje 64:27. Kao logičan sljedeći korak od 16:9, trenutni međunarodni standard 21:9 još nije u potpunosti prodro na tržište. Do sada je njegova upotreba bila ograničena na ultraširoke kompjuterske monitore i televizore, kao i bioskopske projektore širokog ekrana.
Poređenje omjera monitora
4:3 prema 16:9
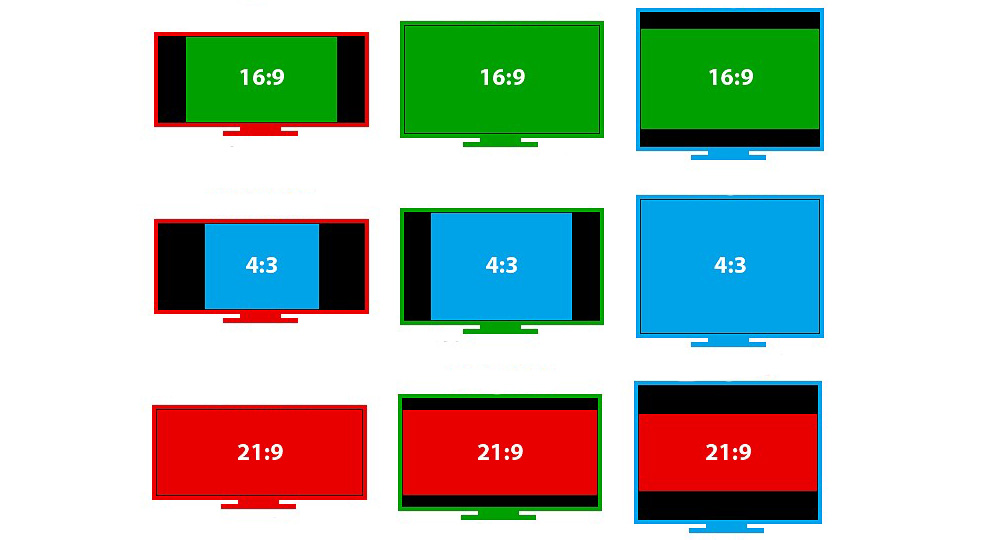
Prilikom gledanja sadržaja, režim 4:3 preko celog ekrana proizvodi više „kutijasti“ oblik slike, dok format širokog ekrana 16:9 proizvodi horizontalno izduženu sliku. Općenito, 4:3 daje izrezan osjećaj, dok 16:9 rezultira crnim trakama na vrhu i dnu ekrana.
16:9 prema 21:9
S obzirom na novost 21:9, nedostaje mu široko rasprostranjena korisnost, što znači da je rijetkost pronaći potrebu za tako širokim ekranom. Međutim, podrška za takve ekrane raste svake godine. U poređenju sa 16:9, 21:9 reklamira odsustvo crnih traka na vrhu i dnu ekrana pri gledanju sadržaja.

Rezolucija ekrana
Rezolucija monitora opisuje vizuelne dimenzije svakog ekrana u smislu širine i visine. Slika na ekranu vašeg računara sastoji se od hiljada ili čak miliona piksela. Ekran stvara sliku koju vidite promjenom boja ovih malih kvadratnih elemenata.
Rezolucija ekrana nam govori koliko piksela vaš ekran može prikazati horizontalno i vertikalno. Ovo je opisano u specifikaciji 1920x1080. U ovom slučaju, ekran može prikazati 1920 piksela horizontalno i 1080 piksela vertikalno.
Na primjer, ekrani različitih veličina mogu imati istu rezoluciju ekrana. Možda imate laptop sa ekranom od 15 inča i rezolucijom od 1366x786. Takođe možete imati 21-inčni monitor na svom stolu sa istom rezolucijom od 1366x786.
Rezolucija ekrana vam govori koliko piksela vaš ekran može prikazati horizontalno i vertikalno.
U ovom primjeru, iako je monitor na vašem stolu veći, zapravo nećete moći da stavite ništa dodatno na njega. Ukupan broj piksela je isti.
Skaliranje ekrana
Kao što je već spomenuto, ekrani različitih veličina inča mogu imati istu rezoluciju piksela. Ovo rezultira istom količinom sadržaja koja se prikazuje na oba ekrana. Međutim, na manjem ekranu sadržaj će biti odgovarajuće manji (na primjer, tekst će postati težak za čitanje). Da bi se to postiglo, uvedena je mogućnost zumiranja ekrana (koja je često podrazumevano omogućena za korisnike). Na primjer, ako je veličina piksela ekrana 2560x1440 ili veća, a fizička veličina 12 inča, operativni sistem mijenja koordinate piksela i dimenzije koje se koriste u aplikaciji za 180%. Iz perspektive aplikacije, ekran rezolucije 2560x1440 ima veličinu od 1422x800 piksela. Standardne opcije skaliranja mogu biti 75%, 125%, 140%, 150%, 180% i 200%, u zavisnosti od veličine ekrana, preporučene rezolucije ekrana i OS-a.
Optimalne udaljenosti od očiju do monitora na različitim dijagonalama
Ljudsko oko je dizajnirano na takav način da normalno percipira sliku koja ne odstupa više od 20 stepeni vertikalno i horizontalno od ose okomite na ravan ekrana.
To se može postići ako ekran postavite na udaljenost od očiju jedan i po do dva puta veću od dijagonale monitora. Lako je izračunati za koju dijagonalu koja se udaljenost preporučuje:
- 20 inča – 75–100 cm.
- 22 inča – 82–100 cm.
- 24 inča – 90–120 cm.
- 27 inča – 100–135 cm.
Međutim, prema statistikama, s veličinom monitora od 20-24 inča, udaljenost od očiju do monitora za korisnike je u prosjeku 60 cm, a među igračima je ta udaljenost još manja. S tim u vezi, korisnik bolje percipira mali tekst veličine 16px. Ali to je teže - sve što prelazi područje sadržaja (prihvaćeno kao 1000px).
Ljudsko oko percipira sliku koja ne odstupa više od 20 stepeni vertikalno i horizontalno od okomite ravni ekrana.
Ljudsko oko ne može raditi sa malim predmetima u dužem vremenskom periodu. Zbog toga su veličine znakova na ekranu standardizirane.
Na primjer, ugaona veličina znaka (ugao pod kojim se znak može posmatrati bez smanjenja čitljivosti) treba da bude između 16 i 60 lučnih minuta (mjerna jedinica za uglove jednake šezdesetini stepena), što je između 0,46 i 1,75 cm ako korisnik gleda u ekran sa udaljenosti od 50 cm.
na kraju:
Da biste kreirali korisničko sučelje, morate uzeti u obzir sljedeće faktore:
- Različite veličine ekrana.
- Razlike u rezolucijama ekrana.
- Skaliranje ekrana.
- Proporcije ekrana.
- Udaljenost od očiju do ekrana.
Shodno tome, da bi se održalo najudobnije korisničko iskustvo interfejsa, potrebno je uzeti u obzir ne samo rezoluciju ekrana u pikselima, već i njihovu veličinu u inčima. I skaliranje i udaljenost od korisnika do monitora zavise od ovog omjera. Uostalom, što je manji monitor, to su mu oči korisnika bliže. Na primjer, za mobilni uređaj je otprilike 30 cm, a za 20-inčne monitore 50-60 cm. Iz čega slijedi da se veličina elemenata treba mijenjati za različite slučajeve.
zaključak:
Svi kriterijumi, faktori i odluke dizajnera interfejsa (u štampi, reklamnim proizvodima itd.) svode se na stvarnu veličinu elemenata dizajna u metričkom mernom sistemu (na primer, milimetri).
U zavisnosti od udaljenosti od interfejsa (što mogu biti bilo koji predmeti i objekti, na primer: reklamni štand, etiketa na proizvodu, ekran monitora, registarske tablice), dizajner bira stvarnu veličinu elementa tako da korisnik vizuelni organi mogu udobno da komuniciraju sa interfejsom.
