.jpg&w=3840&q=75)
In modern web design, it is important to consider the responsiveness of content, especially images. The same image may look different on various devices, from large monitors to mobile phones. Using the regular `<img>` tag is not always an optimal solution, as it loads the same image for all screens, which can slow down page loading and negatively affect user experience.
The image_picture plugin is designed to solve this problem in the TinyMCE editor. It automatically adds support for the <picture> tag, which allows loading different versions of images depending on the screen width. This makes your content more flexible, and the pages load faster.
Important!
The plugin has been tested with TinyMCE version 5.2.1. Its functionality is not guaranteed on other versions.
Link to the plugin on GitHub: https://github.com/Agency-RBand/TMCE_pictures
Plugin Advantages
- Automatically creates a <picture> tag with <source> for different screen sizes.
- Improves performance by loading optimized images for various devices.
- Easy integration into the toolbar, context menu, and other TinyMCE interface elements.
- Simple installation and setup that do not require deep technical knowledge.
Installation Instructions
1. Downloading and Preparing the Plugin
- Clone or download the repository with the image_picture plugin: https://github.com/Agency-RBand/TMCE_pictures
- Find the TinyMCE folder and go to the plugins directory.
- Copy the downloaded image-picture folder into the plugins directory.
2. Connecting the Plugin in TinyMCE
Open the TinyMCE initialization code and add the new plugin:
tinymce.init({
plugins: 'image_picture ...', // Add the plugin to the list
external_plugins: {
image_picture: "plugins/image-picture/image-picture.js", // Path to the plugin
},
... // Other editor settings
});3. Adding the Plugin to the Toolbar and Context Menu
To make the plugin available in the **toolbar** and **context menu**, add it to the settings:
tinymce.init({
toolbar: 'image_picture ...',
contextmenu: 'image_picture ...',
});4. Clearing the Browser Cache
After making changes, it is recommended to clear the browser cache so that TinyMCE loads the updated plugin files. In most browsers, you can do this through settings or by pressing Ctrl + Shift + R.
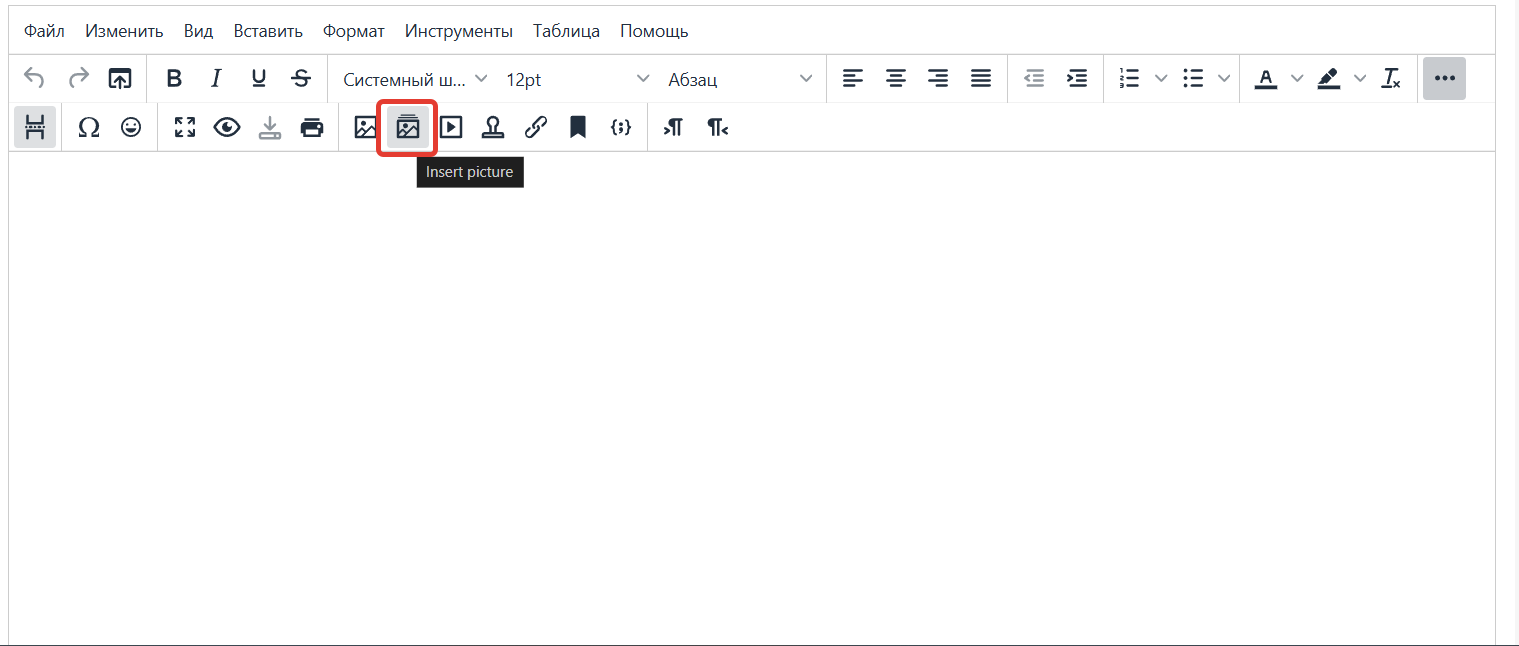
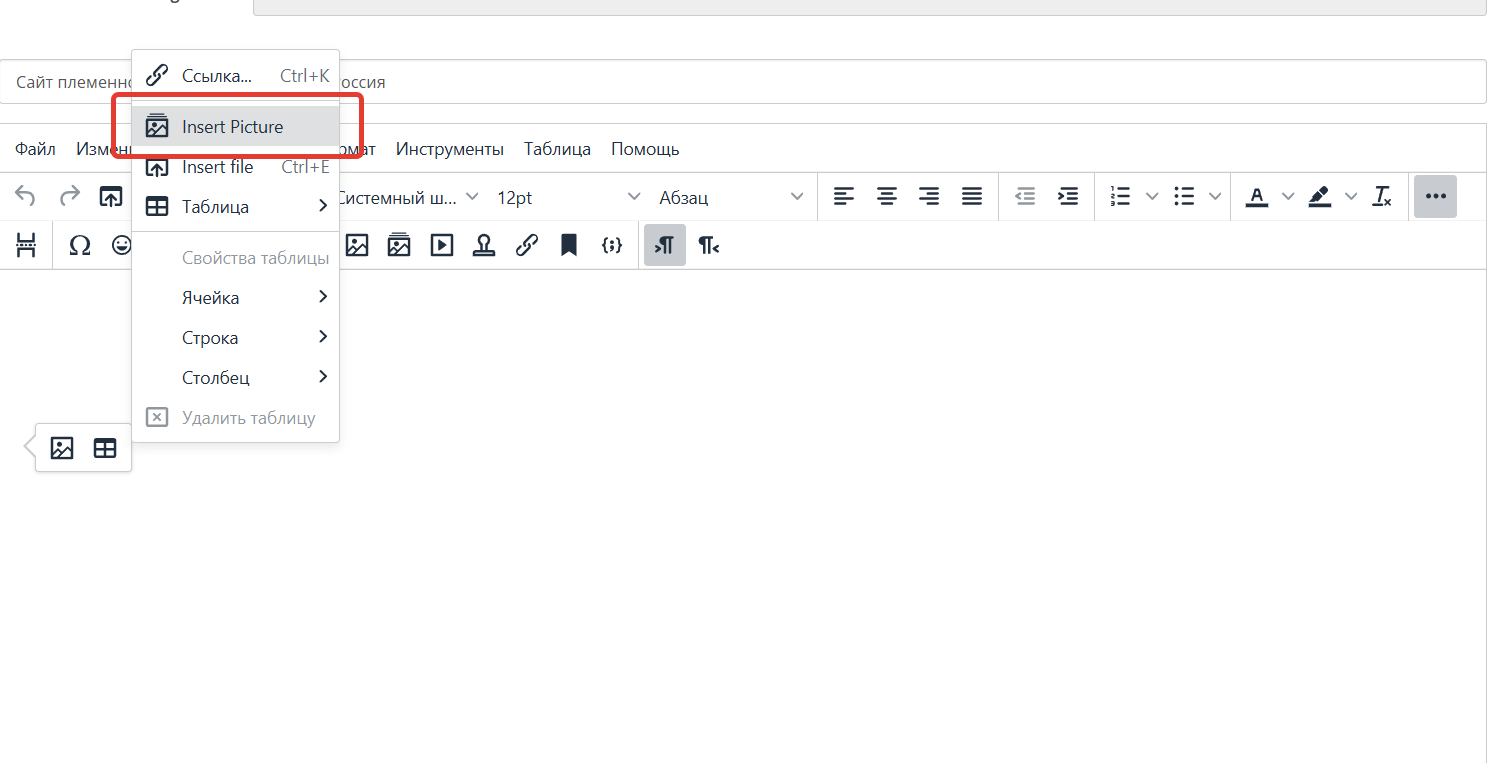
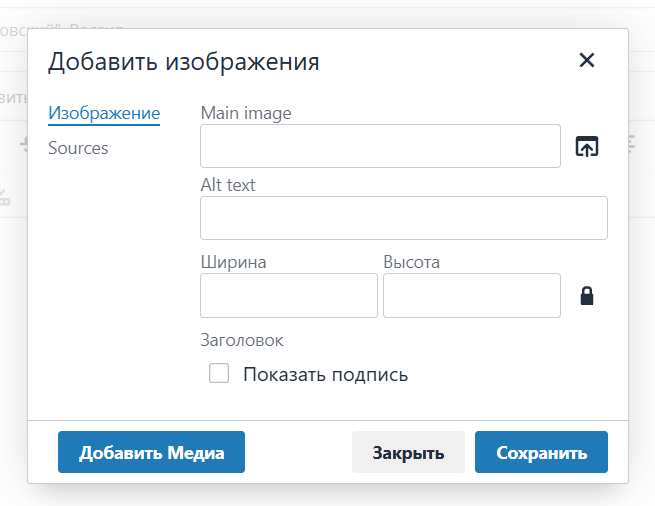
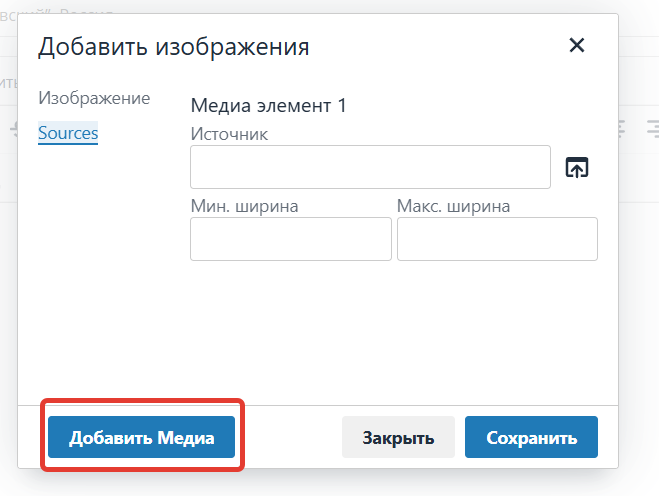
Some screenshots of the plugin interface:




Conclusion
The image_picture plugin is a convenient and effective solution for working with responsive images in the TinyMCE editor. It simplifies the process of adding images, saves time for editors, and helps create content that loads faster and looks equally good on all devices. Its ease of installation and integration makes it a great choice for web developers and content managers who aim to improve the user experience of their websites.
