.jpg&w=3840&q=75)
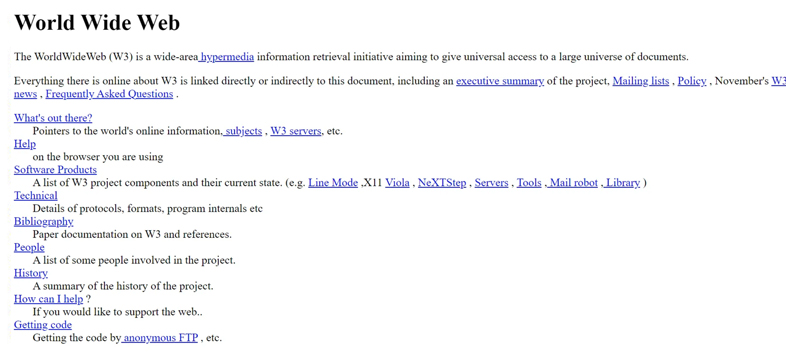
The impetus for development and popularity was the emergence of the World Wide Web. In August 1991, the first website was published - a simple text page with a few links. The site had a lot of links and told people what the World Wide Web was.

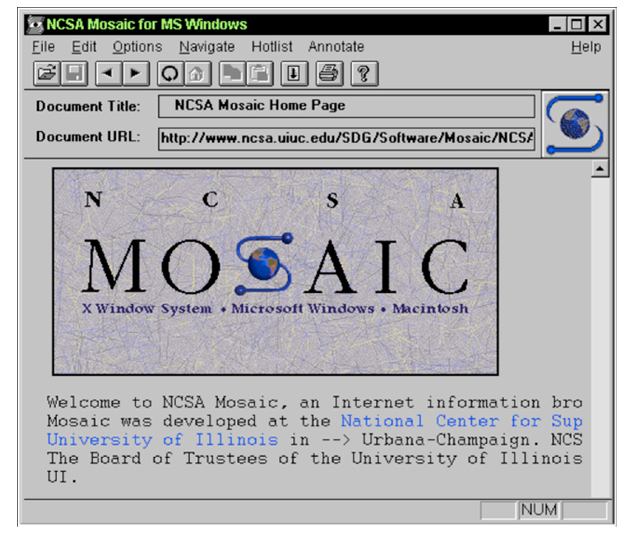
Subsequent versions of HTML already allowed the addition of images. A new historical stage in the development of the Internet was the release of the first version of the graphical browser Mosaic in 1993. Following this, the browsers Netscape Navigator and Microsoft Internet Explorer appeared.

It was from these events that the explosive spread of the popularity of the WWW and, as a consequence, the Internet began. By 1993, browsers learned to support the GIF image format, which was a significant step for that time. Websites at that time looked rather boring: simple text, links and a few small images.
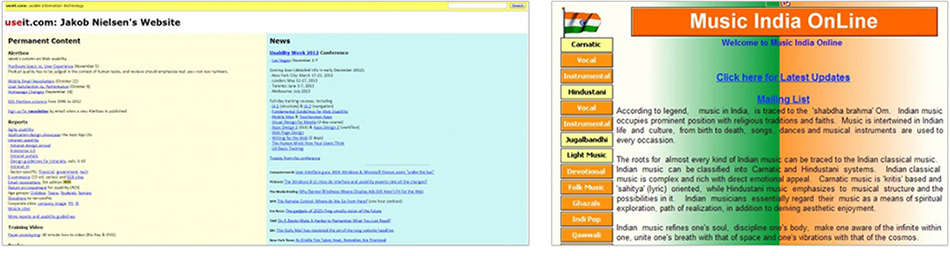
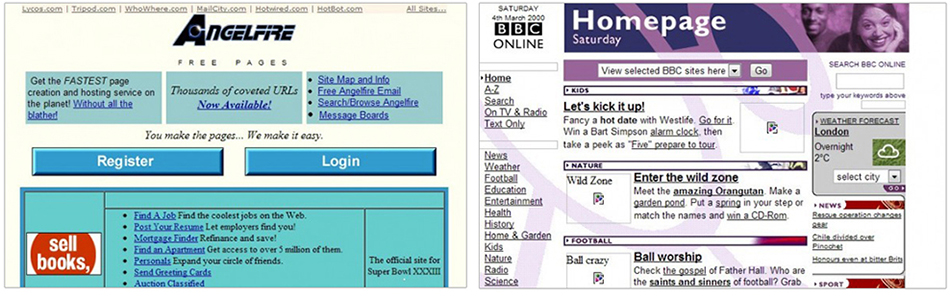
1996 was the year that defined the beginning of a new era, and for many designers a “shameful” period. Web designs with red, pink or yellow backgrounds began to actively spread, and viewing them for too long was almost impossible.

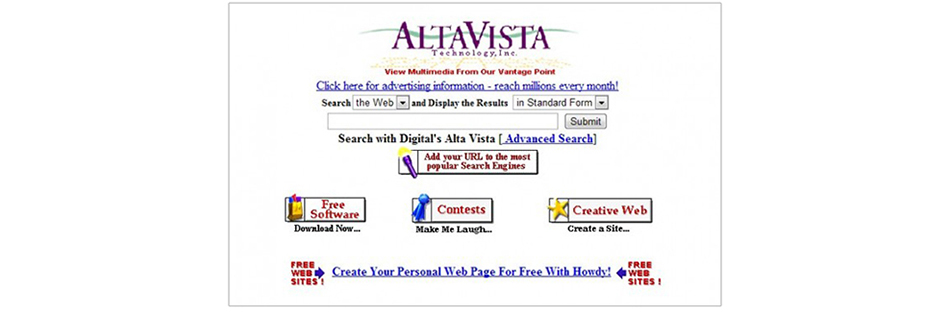
1996 The first website design from Altavista appeared. Simple and useful. The logo was used as the title. Considering that this was Altavista's first attempt, it should be noted that their website was one of the best at that time.

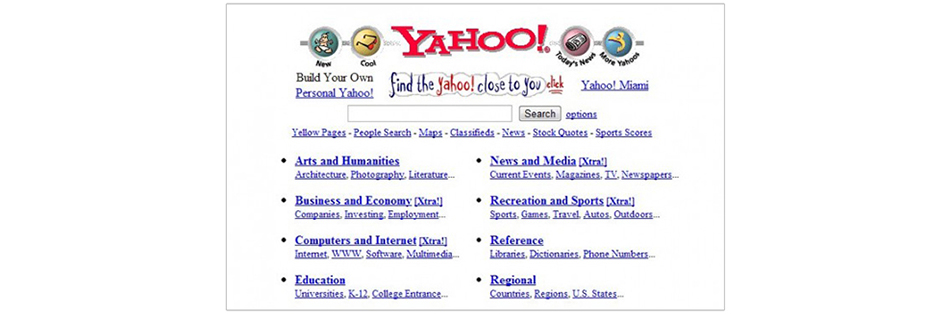
Yahoo was once the king of the Internet. His original site differs from the previous one by using more complex designs and interface elements. Attempts to work on the visual part are being reviewed. This design made it quite useful and visually appealing.

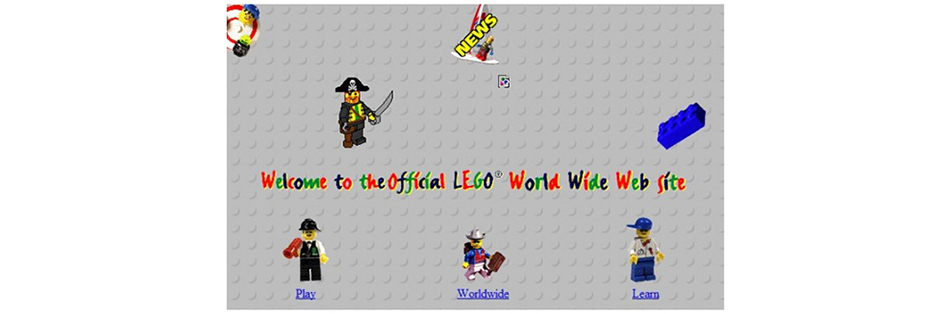
The Lego company website tried to make it quite interactive. Since the products were used for children, the site featured animated pictures with links next to them.

15 years ago, people thought that a brilliant color palette truly characterized quality design. The use of bright colors made it impossible to browse the site for a long time. Unfortunately, bright colors have become a common choice because for the original web designer, being noticed has become more important than considering how long people will stay on the site's pages.

Probably the favorite typefaces ten years ago were system fonts and default fonts. They were used everywhere: company websites, business cards, wedding invitations... No special effects, shadows, transparency. Black text, red headings and blue underlined links. The only difference between the texts is whether the font is bold or italic. Typography was not considered as an important part of design as it is now. This period is also characterized by the appearance of buttons.

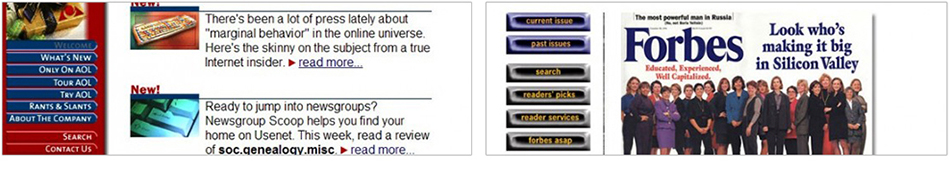
Since 1998, designers have taken the issue of creating websites seriously. Some of the trends of the time include frames, table layouts, menus with hover effects, experiments with sizes, different window colors, and lists of links along the edges of the site.

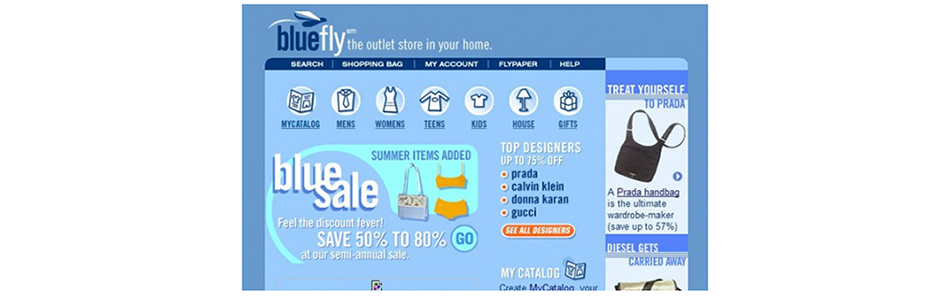
Bluefly's website offers one of the best examples of icon-based website navigation at the time.

The Internet exploded in 2000. Glossy buttons, brilliant colors, gradients and rounded corners reflect the Web 2.0 era. Websites get a more functional and essential user interface. Bright and colorful buttons over a gray background with a light texture. White text on bright colors attracts attention.

2008 is characterized by trends in mobile web applications. In 2007, the iPhone definitely gave a big boost to mobile web design. Specialized companies began to create mobile websites and develop applications.
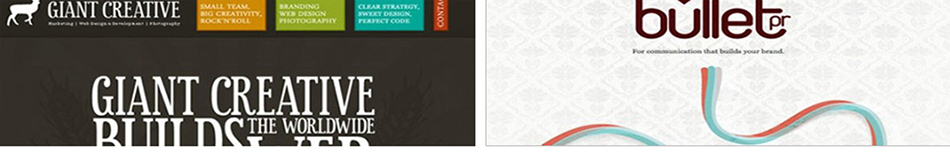
Large social networks install widgets for linking to blogs, and websites install widgets for linking to social networks. 2008 was the year of retro style in design. The color scheme has become more stylish, the website design has become better and more contrasting.

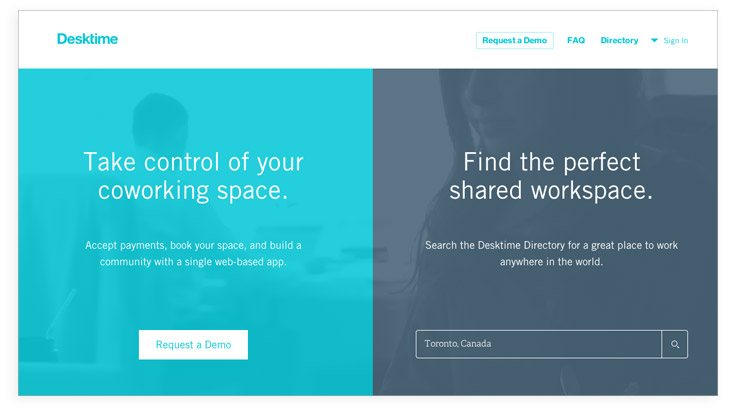
From 2011 to 2014, designers realize that simplicity is the best choice. And then a heartfelt love for minimalism begins to develop more and more. This period also saw the emergence of design trends such as flat design and parallax. Particular attention continues to be paid to website adaptability.

From 2015 to the present, the use of vector graphics, shapes of contrasting size, large high-resolution photos and video materials has been relevant in the world of web design. Video content has gained particular popularity. Designers began to focus on individuality, and therefore give preference to unique graphics and original illustrations. Most of the sites we visit now are representatives of this particular period.
What awaits us in the future? It’s not so easy to say what the web design industry will amaze us with. But we have analyzed about ten thematic resources and can speculate a little about what to expect from sites in 2019-2020.
- A straight grid is boring. Therefore, it will be replaced by a non-standard, broken structure, which will make sites more dynamic and interesting.
- The trend of interactive design and animation will continue to develop rapidly.
- Rumor has it that long scrolling will gradually fall into oblivion.
- One of the highlights of the future web design promises to be the font as the main graphic element of the interface.
